WordPress原生的菜单系统非常强大,基本可以满足建站需要,不用再安装其它插件了。本文主要介绍如何创建WordPress菜单,WordPress菜单的高级用法,并简单看一下菜单相关的代码。
目录
如何创建菜单
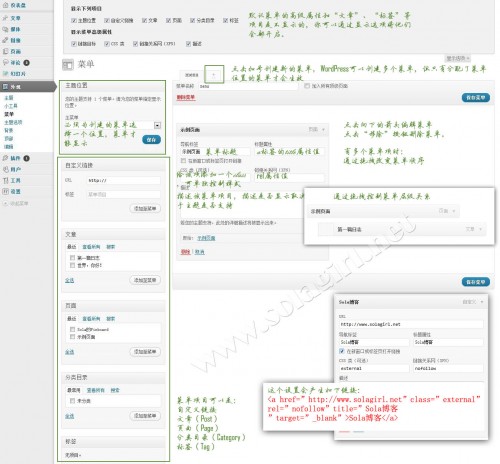
访问仪表盘->外观->菜单,打开菜单界面。要使一个菜单生效,你只需要注意两个地方。
一、屏幕右侧创建菜单的地方,点击加号就可以创建一个新的菜单,菜单的名字只是用来区分菜单的,不会在前台显示出来。
二、菜单位置,例如新创建的菜单应该放在页首还是页脚,或者是侧栏?必须为菜单指定一个位置,菜单才能在前台显示。
创建菜单的方法很简单:
1. 通过屏幕右侧的添加菜单按钮,将页面或分类添加到菜单里。
2. 用拖拽的方式改变菜单的顺序,控制菜单的层级关系。WordPress允许你创建2层、3层甚至无数层菜单,只要你的主题支持。
3. 点击“保存菜单”保存你的菜单项目,点击“主题位置”处的“保存”按钮让菜单位置生效。
高级应用
WordPress菜单隐藏了一些功能,如果你想控制菜单更多的属性,不妨点击屏幕右上角的显示选项,让隐藏的功能都显示出来,隐藏的功能允许你:
- 可以选择更多的菜单项目种类,例如标签和文章。
- 给某个菜单项添加class,通过css是这个菜单项与众不同;
- 通过链接关系关系网(XFN)给菜单添加rel属性,例如不想搜索引擎跟随这个菜单,可以为其添加rel="nofllow"属性。
- 控制菜单打开方式,在新窗口打开(target="_blank")或在当前窗口打开。
- 如何在主题中创建新的菜单
要添加新的菜单,只需要两个步骤
1. 在当前主题的functions.php中注册一个新的菜单,例如twentyeleven主题中的菜单是这样注册的(functions.php line 101)
add_action( 'after_setup_theme', 'twentyeleven_setup' );
if ( ! function_exists( 'twentyeleven_setup' ) ):
function twentyeleven_setup() {
//其它代码
// This theme uses wp_nav_menu() in one location.
register_nav_menu( 'primary', __( 'Primary Menu', 'twentyeleven' ) );
}
endif; // twentyeleven_setup
register_nav_menu()函数是用来注册菜单位置的,有了位置,就可以往这个位置分配自己在后台创建的菜单了。
2. 定义了一个菜单位置,那么这个位置究竟在哪里呢,还要写代码告诉主题。在twentyeleven的header.php中,可以找到调用这个菜单的代码
/* Our navigation menu. If one isn't filled out, wp_nav_menu falls back to wp_page_menu. The menu assiged to the primary position is the one used. If none is assigned, the menu with the lowest ID is used. */ ?> <?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
我们创建的菜单位置叫primary,所以用wp_nav_menu()函数调用时,只需要告诉函数菜单的位置名称是什么就可以了。
你可以按照上面的步骤创建多个菜单位置,可以在侧栏(sidebar.php)、页脚(footer.php)或自定义模板中调用。

我最近在制作主题,自己创建了个fuction,也按照你的方式注册了菜单了。目前也能调用到导航去。问题是现在是我把一些链接放在菜单的子目录,也就是下拉菜单时,就无法实现。请问缺乏那块的代码?
是你主题不支持子菜单,换默认主题试试