Font Awesome是一种矢量图标,或者叫图标字体,矢量的好处是无限缩放不会失真,可以适应各种尺寸的屏幕,省掉了做很多图片的麻烦。如果你想在自己的WordPress主题中使用Font Awesome,下面介绍了方法。
继续阅读如何在WordPress主题中使用Font Awesome标签: 使用WP插件时遇到的问题
简单的Coming Soon页面
安装Ultimate Coming Soon Page插件遇到让人很囧的事——内存不足,连设置页面都显示不了,更别说正常工作了。既然服务器资源如此捉襟见肘,只能保留最基本功能,没用的通通删掉,开启就生效,用完直接删掉了事。
继续阅读简单的Coming Soon页面WordPress Infinite Scroll之手动加载
本文基于《WordPress: 增加无限分页(Infinite Scroll)功能》而写,上文说到Infinite Scroll自动加载模式,这种模式的缺点显而易见——用户永远无法到达页面底部(除非有中国式的超慢网速加屏蔽)。因此介绍另一种模式:手动加载。
继续阅读WordPress Infinite Scroll之手动加载WordPress: 增加无限分页(Infinite Scroll)功能

Infinite Scroll是一种动态加载内容的方式,当网页滚动到底部时,自动载入本需要翻页才能看到的内容,在社交应用中很常见,例如新浪微博。
继续阅读WordPress: 增加无限分页(Infinite Scroll)功能使用Custom Permalinks插件时遇到的问题

Custom permalinks插件允许用户随意定制每一篇文章或者页面的固定链接,适用于文章/页面的固定链接格式种类繁多的情况。不过在使用中也遇到了问题,记录一下。
继续阅读使用Custom Permalinks插件时遇到的问题不同页面使用不同的widget —— Shiba Widgets Plugin

最近遇到了这样的需求:一个企业网站,内容比较多,页面版式也很多,一个最大的特点是要求不同的页面由不同的widget组成,这样的页面可能有几十个,而widget的差异也非常大,用widget logic插件是难以管理的。谷歌了很久发现一个强大的widget插件——Shiba Widgets插件。
继续阅读不同页面使用不同的widget —— Shiba Widgets Plugin如何增强WordPress搜索能力

WordPress搜索结果默认按照日期排序,导致结果的相关性很差,会让访客迷惑。笔者认为搜索功能对博客也很重要,当博客内容很多时,紧靠一些widget提供的信息很难满足访客的需要。本文介绍两种提升WordPress搜索能力的方法。
继续阅读如何增强WordPress搜索能力ET Builder的强大与缺憾

用WordPress 作CMS系统,我发现两个比较有用的插件分别是Advanced Custom Field和ET Builder,ACF可以管理和创建漂亮的meta box界面,省去自己写一堆代码界面还不友好的麻烦,这或许是程序员偷懒的好方法;而ET Builder对客户却很有用,很多懂HTML的客户也更喜欢用Page Builder来管理一个CMS类型的WordPress站点。
继续阅读ET Builder的强大与缺憾通过程序定制Contact Form 7表单一例

Contact Form 7是一款好用的表单插件,由来已久,口碑甚好。使用Contact Form 7时,通常是在后台创建两套模版:表单模版和邮件模版,模版可以使用HTML和shortcode。本文介绍如何借助这些功能动态的生成表单元素和邮件模版,让用户填写表单时可以动态增加数据,而不仅限于模版预定义的数据。
继续阅读通过程序定制Contact Form 7表单一例SyntaxHighlighter CKEditor Button Plugin – 为WordPress CKEditor增加代码高亮功能

在《为CKEditor For WordPress插件增加代码高亮功能》一文中介绍了一种让WordPress CKEditor支持代码高亮的方法——即CKEditor For WordPress + Auto SyntaxHighlighter + CKEditor Syntaxhighlighter的模式,但这种方法有一个很大的弊端,就是我们需要手动修改CKEditor For WordPress插件中的ckeditor.config.js文件,当插件升级时,还要手动备份这个文件,升级后还原,很不方便。
继续阅读SyntaxHighlighter CKEditor Button Plugin – 为WordPress CKEditor增加代码高亮功能Please note that if you have upgraded to CKEditor For WordPress 4.0, please update this plugin to the latest version and make sure to clean your browser's cache( Ctrl+Shift+Delete)
HandHeld Mobile插件——让你的网站支持Mobile设备

我用的免费主题,对手机等手持设备支持不太好。虽然很多智能手机的浏览器可以像电脑一样呈现网页,但屏幕小是一大缺陷,即使能缩放,看着还是麻烦。用手机时我喜欢看干净的网页,没有过多的装饰图片,没有五花八门的widget,有限的屏幕当然要展示最重要的内容——文章。

Woocommerce 支付宝插件初探

Woocommerce虽然没有中文语言包,把前台做成中文后台保留英文确是一件很简单的事,如果你略懂中文,想用Woocommerce做个小网店,是个不错的选择。最麻烦的是支付方式,国外的产品基本不支持支付宝、财付通等国内流行的支付方式,所以研究了下如何让Woocommerce支持支付宝。
继续阅读Woocommerce 支付宝插件初探WordPress——访客选择文章排序的实现

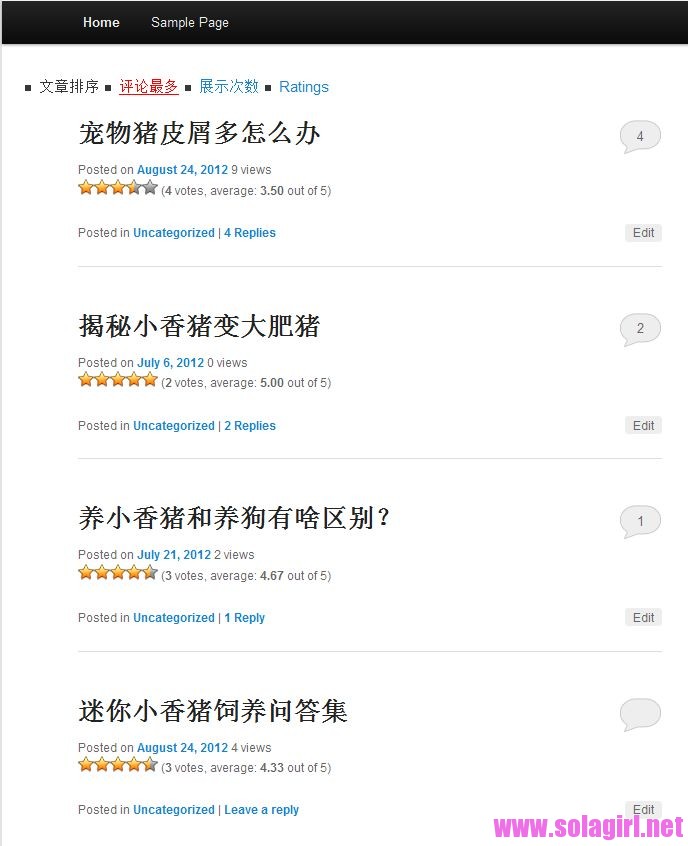
WordPress内建的排序方式有很多,比如按照标题排序、按评论数多少排序或者按照某个自定义字段的值排序。如果可以让访客自由选择网站文章的排序方式,可以帮助访客发现他们想要的资源,提高用户黏度。本文探讨如何实现访客选择文章排序方式,包括按照浏览次数和用户打分排序。
继续阅读WordPress——访客选择文章排序的实现wp_commentmeta是否正在拖慢你的blog

今天deluxeblogtips发布一篇文章题目是Don’t Use Akismet让我很是好奇,我一直觉得Akismet是官方插件,为什么不要用呢?文章描述道博客速度变的很慢,检查原因时发现Akismet在wp_commentmeta表中产生了非产多的log记录,导致该表达到127M的巨型尺寸,对一个只有200篇文章不到的小博客来说非常离谱。我很好奇的检查了一下自己的wp_commentmeta表,结果让我吃惊!
继续阅读wp_commentmeta是否正在拖慢你的blog拖拽方式设置WordPress特色图像

WordPress设置特色图像的功能对新手来说总不那么直观,很多人找不到在哪里设置。今天发现一款允许用户用拖拽方式设置特色图像的插件——Drag & Drop Featured Image,不但加快了特色图像的设置速度,也令该功能更加直观易懂。
继续阅读拖拽方式设置WordPress特色图像自动为图片添加水印——Watermark Reloaded插件介绍

其实我并不喜欢给图片加水印,这会让用户看着不方便。但最近总是发生文章被抄袭、自己辛苦制作的图片被抄袭者加上自己水印的情况,让人很是气愤,被逼无奈,只好研究下给所有的图片都加上水印,使用的插件叫做——Watermark Reloaded。
继续阅读自动为图片添加水印——Watermark Reloaded插件介绍