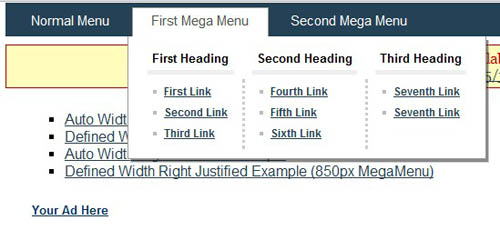
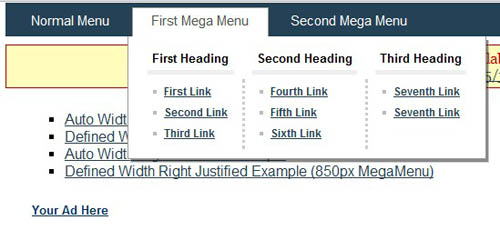
Mega Menu是多栏下拉菜单,通常下拉菜单只显示一栏,如果项目多了就会很长,Mega Menu下拉列表中将菜单显示成多栏,可以有效的利用空间,Mega Menu效果请参考本站导航菜单。
jQuery Mega Menu 1


Mega Menu是多栏下拉菜单,通常下拉菜单只显示一栏,如果项目多了就会很长,Mega Menu下拉列表中将菜单显示成多栏,可以有效的利用空间,Mega Menu效果请参考本站导航菜单。


Cover Flow是一个可经由唱片封面形象化地翻查一个数位音乐资料库的三维图形用户界面,被用于苹果Itunes、Iphone等产品中,本文收集了一些可以实现Cover Flow特效的脚本,虽然严格意义上讲,有些脚本并不是真正的coverflow效果,coverflow的一大特点就是非居中的图片要旋转一定的角度,用CSS3特效可以实现,但并非所有浏览器都支持这些特效。
继续阅读11个Coverflow特效脚本
本文收集了一些常见的jQuery Carousel特效插件,基本具备多个图片横向(或纵向)滚动特效,不同于slideshow,具有方向导航或者平滑导航条,有些还支持鼠标滑过时滚动功能。这些特效都可以轻松融入到WordPress主题中,他们共同的特点是清晰的HTML结构、规范化的脚本和易懂的初始化代码。
继续阅读14个jQuery Carousel特效插件
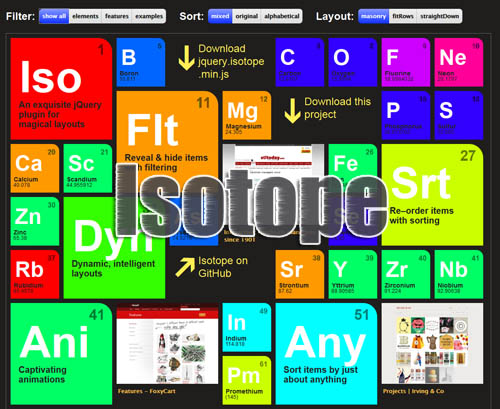
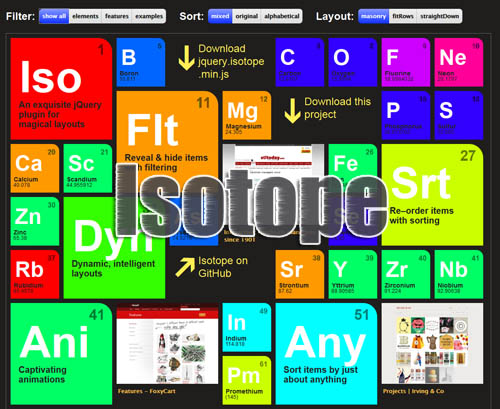
最近到处搜寻Pinterest布局代码,终于找到一个wonderful的jquery插件,叫做Isotope,瀑布流、排序、分类等功能应有尽有,效果非常绚丽,想让自己的网站耳目一新的朋友千万别错过这个插件。


Pinterest布局是瀑布流布局的一种,完全使用javascript实现,自从看见Pinterest以后,就对这种布局的原理很好奇,我不懂前端的知识,看到这种布局的感觉是云山雾里,连自己到底不懂什么都不知道了。


今天发现了一个不错的jQuery幻灯片插件SlidesJs,压缩后脚本只有7K,却可以实现多种幻灯片特效,例如jCarousel特效、类似Nivo Slider的效果,还可以用作产品展示。

Image With Caption,类似Nivo Slider效果


ImageFlow是一款基于Javascript的图集脚本,使用了Cover Flow技术,如果你想做一个仿苹果Cover Flow特效的图集或者首页幻灯片展示模块,ImageFlow非常适合,非商业用途可以使用免费版本。
继续阅读仿苹果Cover Flow特效Js脚本 – ImageFlow通过jQuery实现页面内锚点平滑跳转的方法很多,可以通过插件实现,也可以简单的通过animate方法实现,下面介绍比较简单的方法。
代码只有一句话
$("html,body").animate({scrollTop: $("#elementid").offset().top}, 1000);animate()方法用来实现一组css的自定义动画,有两种调用方法
继续阅读最简单的jquery页内锚点平滑跳转代码今天想加一个slideshow header,想找一个简单容易集成的slideshow,不要有浏览器问题,不要有导航条之类的,只是简单的幻灯片效果。找了几个发现不是有cross browser问题就是定制化能力不强,google一大圈后,终于发现了一个简单实用容易集成的javascript slideshow——Slideshow2,一起来看看吧。
继续阅读简单实用容易集成的javascript slideshow