不用插件也可以定制WordPress登陆注册页面,样式会存放在主题文件夹中,即使WordPress升级,也不会破坏定制好的样式。
目录
方法概述
1. 通过钩子在登陆/注册页面引入自定义样式表,修改基本信息,这些在主题的functions.php中完成。
2. 在自定义样式表中写样式覆盖默认的样式,达到更改界面的目的。
编辑主题的functions.php
1. 增加自定义样式表
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/custom-login/custom-login.css" />';
}
add_action('login_head', 'custom_login');在主题目录下创建一个目录叫custom-login,在该目录下创建一个名为custom-login.css的文件,创建一个images文件夹存放图片。
2.更改logo的url,默认指向wordpress.org
function custom_headerurl( $url ) {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_headerurl' );3.更改logo的title,默认是“Powered by WordPress”(基于WordPress)
function custom_headertitle ( $title ) {
return __( '欢迎来到Sola的博客' );
}
add_filter('login_headertitle','custom_headertitle');4.在登陆表单中添加信息.
function custom_login_message() {
echo '<p style="text-align:center">' . __('欢迎来到Sola的博客,请登录后下载本站资源');
}
add_action('login_form', 'custom_login_message');5.添加自定义HTML,例如增加版权信息
function custom_html() {
echo '<p class="copyright">© ' . get_bloginfo(url);
}
add_action('login_footer', 'custom_html');编辑custom-login.css
例如更改背景图片,在custom-login.css中添加如下内容
body.login{
background:url(images/bg.png) 0 0 no-repeat;
}更改logo图片
.login h1 a {
background:url(images/logo-login.png) no-repeat;
}使用文字作为logo
.login h1 a {
background:none;
text-indent:inherit;
display:inline;
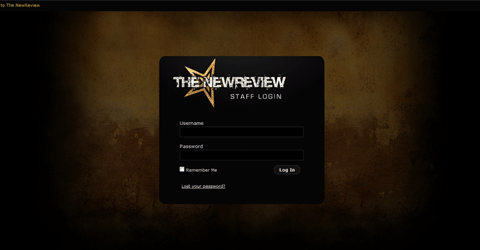
}自定义登陆界面实例
效果如图所示

个性登陆界面设计





很酷可以用
请问这个怎么调用?谢谢。
太棒了!谢谢
为什么我修改了后没有效果 反而在主页上会显示那一串代码
如果php代码直接显示出来,说明服务器配置有问题。
楼主你好,你的网站注册页面,添加了电子邮件的选项,请问这个是如何实现的呢?
电子邮件的选项不是默认有的么?如果你想了解密码之类的字段怎么加的,可以看这里https://www.solagirl.net/wordpress-user-generate-password.html
如何在不修改WP的CSS情况下 修改 “登录 | 忘记密码?”的颜色?以及更换登录按钮为图片?
引入自定义的stylesheet,不就是不修改WP的CSS吗?
问题是 我是修改了 引入的CSS的颜色 但他还是变不了 你自己试
我试了有什么用,我能用你还是用不了。
如果颜色不变,说明样式根本没有应用正确,你至少应该用firebug或者chrome inspector调试一下。
1. 样式表是否正确引入,保证样式表在浏览器里可以打开
2. 调试工具查看要更改的样式,是否有你定义的css声明
另外,确保你应用的样式优先级足够高,不要被默认的样式覆盖掉
以前记得来看过,这次要用,找了好久才又回到这儿了~
如何使用大幅的背景图片而不会影响到速度呢?
如果背景图片很大,很难不影响速度。所以一方面考虑图片格式,如果用gif的话会小很多,png格式体积就会大,折中的是jpeg,如果没有透明度要求就可以用jpeg。另一方面考虑能不能分割背景,能用背景色代替的部分就不用图片。最后还可以优化页面,gzip压缩样式表、图片以及js等静态文件,尽量减小页面的体积。
还可以安装wp super cache等缓存插件,加快网站运行速度,多方面优化下来,背景图片大一点也能接受
另外尽量利用缓存也是个方法,给静态资源加一个很久以后的过期时间,这样访问过你网站的人就会缓存图片之类的东西,下次访问大背景图片就从缓存获取,不会占网速了
这个功能很酷,正在研究主题,看看能不能加上这个定制界面。
兄弟,看到你加的友链了,但不知道,你想加哪个关键词到我的SEO网站上(www.tjseo.cc),加QQ:39844579 。说吧,ok?