谷歌字体非常方便,但国内无法使用,如果你可以自己写主题,建议从自己服务器加载谷歌字体,这样减少了多余的http请求,自己控制浏览器缓存策略,能提升网站加载速度。
步骤
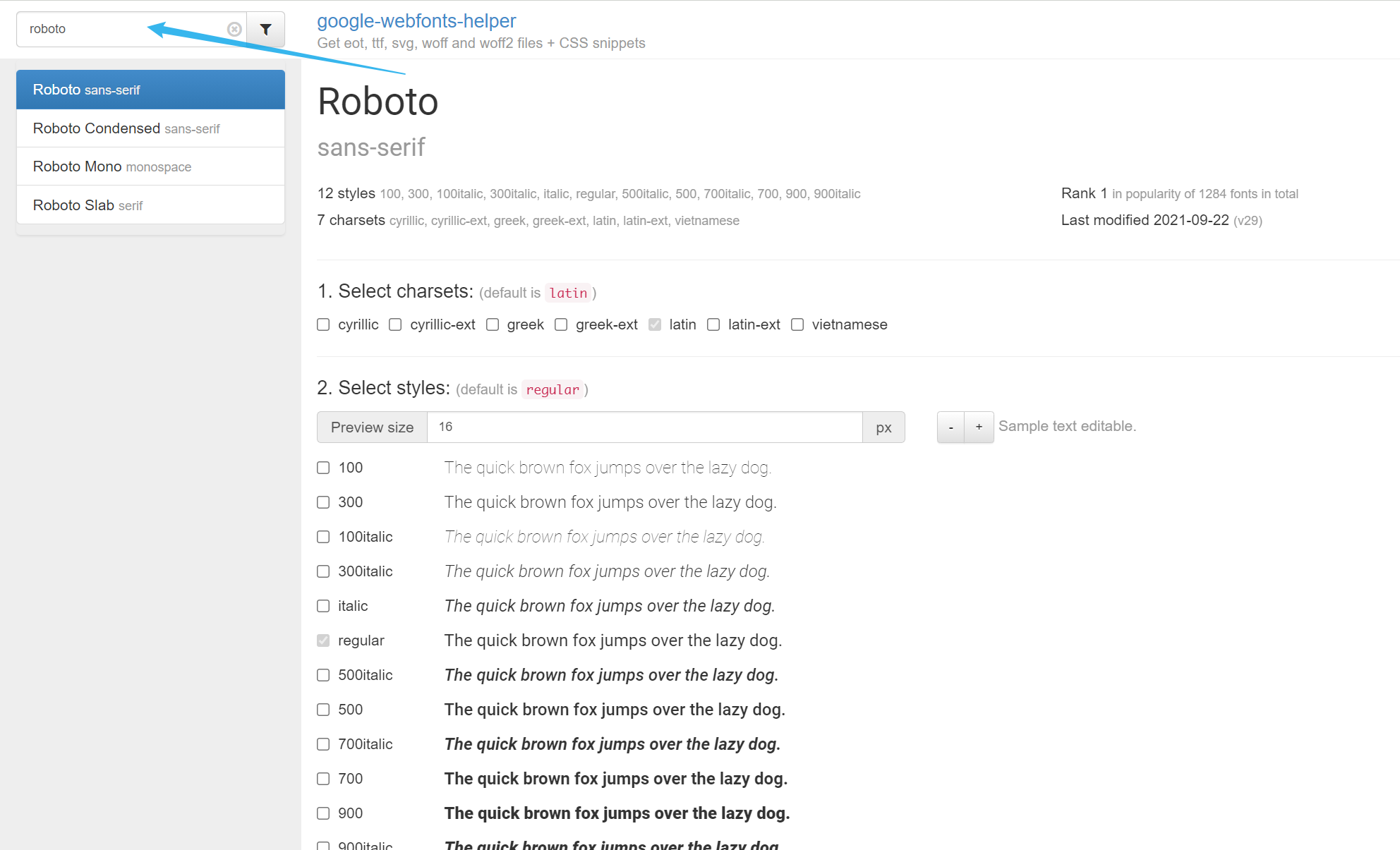
打开Google Webfonts Helper,选择你要用的谷歌字体。

选择Charset和font weight

将css拷贝到自己的主题样式表中

下载字体文件,解压缩后放到主题的目录下,修改样式表中的字体路径,确保路径是正确的。

在样式表中给每个@font-face增加font-display属性
/* roboto-300italic - latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 300;
font-display:swap; //增加font-display属性
src: url('../fonts/roboto-v29-latin-300italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/roboto-v29-latin-300italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/roboto-v29-latin-300italic.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/roboto-v29-latin-300italic.woff') format('woff'), /* Modern Browsers */
url('../fonts/roboto-v29-latin-300italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/roboto-v29-latin-300italic.svg#Roboto') format('svg'); /* Legacy iOS */
}如果你想将谷歌字体用在特殊的元素上,比如Logo,可以考虑用unicode-range属性,仅加载使用的字符,提升性能。
确实是个好办法,才发现这个,谢谢了
谢谢分享。这么说,是不是需要两步:
步骤1:禁用google字体,比如用remove-open-sans-font-from-wp-core/
步骤2:将主题所用到的字体,全部下下来,放在`themes/fonts/`,然后为每个字体创建一个`@font-face {}`
是这样做吗?
我发现我主题用的字体不全是google字体,如下:
这样的话,我是不是只要下载:Merriweather、Roboto、Roboto?
为了更好显示中文,再下个微软雅黑,也放到主题`fonts/`下,这样是不是就好了?
牛逼了,评论框现在也支持代码高亮了,想必是一个不懈追求完美的妹子:-)
哦,对了,经过一段时间的摸索,再加上你的指点。我现在算是彻底解决了代码高亮的问题,同时也解决了博文编辑器的烦恼。我现在写博文的工具是:
wordpress默认编辑器 + markdown (使用jp-markdown插件) + Google Code Prettify (代码高亮) + MathJax (数学公式)。
PS:SyntaxHighlighter要求插入的代码块,所有左尖括号`<`必须全部转换为HTML实体,即`&lt;`,很难绕过去。所以转向Google Code Prettify(附带一个优点:启发式检测语言)。
再次感谢Sola的帮助。
是你自己厉害 : )
我的评论其实不支持代码高亮,你观察下就会发现规律。如果文章里有高亮代码,评论的代码也能高亮。为啥?因为评论和文章的代码都用了pre标签,文章有代码时就会加载脚本来渲染样式,顺道把评论框里的也渲染了(●ˇ∀ˇ●)
Courier 10 Pitch这个好像不是,那你要看看是主题自带了字体文件,还是从第三方加载的。微软雅黑不用下载,windows大部分自带,而这中文字体太大了,根本没法用。
建议的做法是给font-family里的字体设置合理的顺序,兼顾windows osx等系统,推荐看下这篇文章https://ruby-china.org/topics/14005
谢谢分享。已按该文章将所有字体设成:
不过好丑!!哈哈。我又看了下我的主题,在functions.php引入了google字体:
我现在用你的方法,将google字体用自己服务器加载。
恩对,“Courier 10 Pitch”的确不是google字体。
如何查看主题自带了哪些字体文件(我没有找到font相关的文件名称)?
我打开`http://fonts.googleapis.com/css?family=Roboto|Merriweather:400,300`,里面有七八个@font-face,难道要全部加进去?
font-family里没有谷歌字体,那加载谷歌字体就没用了,只会让中国访问你的网站速度变慢,另一个解决方法是用国内提供的谷歌字体cdn。
下载谷歌字体就是把样式拷贝到主题样式表里,把字体文件放到相应目录下,其它不用改,反正是copy paste,fontface有多少都无所谓了。但没用的就不要加载,毕竟字体文件都不小。主题自带什么字体不重要,重要的是正在使用的有哪些,可以看看样式表里font-family都声明了哪些字体。
如果你觉得字体不好看就换换,windows用微软雅黑或宋体,mac下倒是有很多漂亮的中文字体,可以用一下,或者直接用默认的也挺好。
我找到了你分享下载google font的脚本。我看我主题用了很多字体,怪麻烦了,先不弄了。
谢谢sola,春节快乐!
使用CDN,兼顾不同地区的访客
前來支持一下~似乎直接用360的UseSo還簡單一些~
我谷歌字体替换过了
但是从这个网址也一直加载很慢 http://fonts.gstatic.com/
这不是字体吧,想问下有没有解决办法
貌似谷歌广告也给屏蔽了…
我就是这样干的
还可以这样啊,我还以为用360那个解决方案就是最好了呢,没想到可以从自己服务器加载,学习了。
SOLA你好,请问在哪里可以下载”Microsoft YaHei”,微软雅黑,”字体,然后放到自己空间去使用,谢谢
微软雅黑是windows自带字体,没必要下载安装啊,如果你要下载,windows里copy一份出来就行了,转网络字体还是算了,太大
不是我想让WOWRDPRESS上用到”Microsoft YaHei”,微软雅黑,”字体,不想用它原来的字体
这几天太卡了
这段时间用WP的都感觉很无语了,你快点移民吧,哈哈!
wordpress中文主题应该还好吧,前台不用谷歌字体就是了。谷歌搜索打不开真不习惯,移民估计是没指望了,是希望那些vpn能好好的活着。
这几天也被这个折腾的
这几天 google 得不稳定,身上能碎得地方都碎了。