Astra主题是一款注重性能的轻量级WordPress主题,支持WordPress Gutenberg、Elementor和Beaver Builder三种编辑器,拥有众多的demo,可以一键导入,如果你对代码不熟悉,希望快速搭建一个网站,一定要试试这款主题。Elementor编辑器则是众多编辑器中十分出众的一款,对css属性的覆盖比较完整,支持自定义断点,大部分属性可以针对断点来设置,对responsive设计的支持非常出色。如果你对网站性能有要求,建议使用Astra主题。
本文简单介绍一下用Astra主题和Elementor搭建网站时要解决的一些基本问题,基础搭好,就可以享受犹如拼图游戏一样的网站制作过程了。
以下内容是基于Astra 3.9.3和Elementor3.8.0。
目录
Elementor使用收费版还是免费版
免费版功能较少,略微复杂的网站都需要安装很多插件扩展功能,可能导致网站性能变差。相对的收费版涵盖了许多必备的功能,包括但不限于:
- 模板编辑器:比如编辑header footer,或定制woocommerce页面模板。
- 自定义样式:给每个页面写css样式,如果网站页面种类多还是很有用的。
- 更多的模块:免费版支持的实在太少。
- Elementor Forms: 可以代替其他收费表单
- Mega Menus
- Sticky Headers: 可以代替Sticky Header Effects for Elementor插件。
另外,elementor的licence可以用于测试站点,比如你的域名是*.local、*.dev、test.mydomain.com等和开发相关的域名,不占用网站激活名额,也就是说即使只买一个网站的licence,也可以用在多个站点上,使得开发很方便,详细介绍看这里。
如果不怕麻烦也可以去更便宜的gpl download网站购买,有些甚至支持自动更新。
同步两者的Responsive Breakpoints
Astra主题支持三种编辑器,由主题控制的部分遵守主题的断点设置,比如header、footer和sidebar。Elementor编辑器和Astra的断点设置不同,所以内容区域的Responsive行为会与Header和Footer不一致,但这更多的是个人偏好问题,用默认设置是完全可行的。
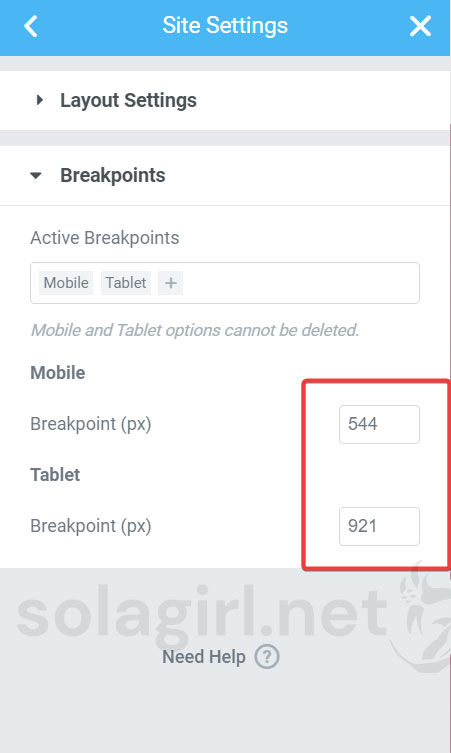
下图列出了Astra主题和Elementor的断点以及断点触发时的网站样貌变化,这样就能根据需求来决定如何同步两者的断点设置。
| 断点和用途 | Astra | Elementor |
| Mobile | 544px | 767px |
| Tablet | 921px | 1024px |
| 断点用途 | 小于Mobile断点:多栏布局切换到一栏,仅针对使用astra模板的部分,比如footer、sidebar等等。elementor布局的页面分栏折叠由elementor断点决定。 小于Tablet断点:顶部主菜单切换至手机版 | 小于Mobile断点:column由多栏切换到一栏布局。 小于Tablet断点:没有特别明显的影响 |
有四种方案,应该根据具体的需求来选择。
方案一
不匹配Astra主题和Elementor编辑器的断点,只用astra控制header和footer,其余部分全部用elementor创建,那可以这样使用:
- 用astra的mobile breakpoint控制header 菜单何时切换成手机版,用它的tablet breakpoint控制footer Column何时切换成一栏。
- 用elementor的mobile breakpoint控制内容区域的分栏何时变为一栏结构,可以根据需要设定,不用与Astra的breakpoint有任何关联。
方案二
如果希望手机版菜单和内容区域里变为单栏的行为同时出现,那就更改一下elementor的断点设置,将elementor的mobile breakpoint设为544,tablet breakpoint设为921.

方案三
让Astra服从Elementor的断点设置,在主题的functions.php里添加如下代码即可。
// Update mobile breakpoint
add_filter( 'astra_mobile_breakpoint', function() {
return 767;
});
// Update tablet breakpoint
add_filter( 'astra_tablet_breakpoint', function() {
return 1024;
});方案四
不使用Astra的Header Footer Builder,直接用elementor来制作,安装插件Elementor Header & Footer Builder即可。如果需要在不同页面使用不同的header,用这个方案可能更方便一些。
如果在测试过程中发现临界情况的responsive样式有问题,比如921px时菜单变成了手机版,但header还是desktop的样子,这可能与电脑屏幕的缩放有关,viewport的实际宽度可能是921.121px这样,所以导致responsive样式失效。由于实际设备很少有这个尺寸的,所以忽略也没关系。通常会将断点写成921.9px这样来规避这个问题,但Astra的断点必须是整数,所以不用过分纠结这个问题。
设定内容区域宽度
设计网站时内容宽度很重要,而Astra的container width决定的是Header和Footer的宽度,Elementor的container width决定了内容区域的宽度,二者不一定要一样,但在开始制作网站前应该设定号。
- Astra主题:依次打开
Appearance > Customize > Global > Container,找到Container Width选项,使用elementor建议选择全宽模板Fullwidth Stretched,astra还可以单独给page和post选择container样式,分别在customizer的Blog和Page选项卡下。 - Elementor:依次打开
Site Settings > Layout,找到Container Width。
自定义字体
除了使用Google Fonts或Adobe Fonts等网络字体之外,很多设计者会使用一些不常见的字体,因此对任何编辑器而言,支持自定义字体是必须的。这一点Astra和Elementor都做的很好, Sola用过很多带有这个功能的收费主题,但遇到过不少bug。
方法一 —— 用Astra开发的插件
Astra主题支持自定义字体,方法是到Appearance > Astra Options中找到custom fonts,点击Activate,会自定安装custom fonts插件,之后就可以上传字体文件了。安装好的字体会自动显示在Elementor的字体列表里,十分方便。
Astra的新版本有了自己的Dashboard,菜单也挪到Dashboard根目录下,下面这个界面没有了,那我们可以直接到WordPress官网下载custom fonts插件。

方法二 —— 用Elementor的filter,即写代码的方法
如果你想直接引入字体,不用插件。那就制作好的网络字体文件放到主题文件夹下,并使用@font-face规则引入,例如:
@font-face {
font-family: 'ryujin_attackregular';
src: url('ryujinattack-webfont.woff2') format('woff2'),
url('ryujinattack-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}接下来有两种选择,一种是让elementor支持这个字体,使用如下代码即可。
// Define a custom font group
add_filter( 'elementor/fonts/groups', function( $font_groups ){
$new_groups['group-name'] = 'My Font Group';
return $new_groups + $font_groups;
});
// Add your fonts, key is the name of the font, value is the group name.
add_filter( 'elementor/fonts/additional_fonts', function($fonts){
$fonts['ryujin_attackregular'] = 'group-name';
return $fonts;
});另外一种是直接在css里定义基础字体,然后在elementor的Site Settings > Global Fonts里将所有字体设为default,让elementor使用主题的字体,比如在样式表里定义:
body{
font-family: ryujin_attackregular,sans-serif;
}elementor也有上传自定义字体的功能,但我们不仅要在编辑器里使用,也要在主题的样式表里使用,所以最好自己管理字体文件,只是让elementor知道有这些字体就行了。
Astra主题手机菜单
打开Customize > Header Builder > Off-Cavans Menu > Configure Menu from Here ,给Off-Canvas Menu指定一个菜单即可。
Off-Canvas Menu这个菜单位置就是留给手机版的,直接在WordPress的Menu下设置亦可。

控制Elementor的Column Order
方法一:选中一个section,在Advanced选项卡的Responsive菜单下,有两个反转顺序的选项,如下图所示:

方法二:用代码添加一个”Responsive Column Order“的选项,手动填写数字来控制flex-box的order属性,可以随意改变顺序。
function bleye_add_responsive_column_order( $element, $args ) {
$element->add_responsive_control(
'responsive_column_order',
[
'label' => __( 'Responsive Column Order', 'bleye-elementor-extras' ),
'type' => \Elementor\Controls_Manager::NUMBER,
'separator' => 'before',
'selectors' => [
'{{WRAPPER}}' => '-webkit-order: {{VALUE}}; -ms-flex-order: {{VALUE}}; order: {{VALUE}};',
],
]
);
}
add_action( 'elementor/element/column/layout/before_section_end', 'bleye_add_responsive_column_order', 10, 2 );代码来自:
How to Reorder Stacking Multiple Columns in Elementor – with Order Control
Elementor快速复制内容
复制全文
使用插件Duplicate Post,基本能将所有内容复制过去,不会丢失有用的custom fields。
复制样式
打开Navigator,右键单击要复制的元素,从弹出菜单中选择copy。再右键单击要应用样式的元素,选择paste style。
复制整个section或元素
打开Navigator,右键单击要复制的元素,从弹出菜单中选择copy。再右键单击某个元素,选择paste,这样就会把要复制的元素至于这个元素后面。
注意
复制操作可以跨页进行,这样就能很方便的将一个section拷贝到另外的页面,不用借助save template操作。
禁用产品页面图集的zoom和lightbox效果
add_action( 'after_setup_theme', 'sola_remove_woocommerce_features',100);
function sola_remove_woocommerce_features(){
remove_theme_support( 'wc-product-gallery-lightbox' );
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'sola_remove_image_gallery_link');
function sola_remove_image_gallery_link( $html ){
return strip_tags( $html, array('div','img') );
}第一个add_action禁用了woocommerce的zoom和lightbox功能,但elementor默认会给所有图片添加lightbox效果,所以我们有两个选择:
- 在elementor全局设置中禁用lightbox,这样点击图片就会在新窗口直接打开图片,不太好。
- 去掉图片上的链接,没有链接就不会触发elementor的lightbox效果,也不会在新窗口打开图片
以上代码是针对选择2的。
使用Elementor时需要注意的问题
- 不同主题可能会更改elementor选项的位置,比如Elementor的button element的全宽设定,默认情况下需要将alignment设为justified,再到Advanced选项卡的position菜单下控制宽度。但Astra主题移除了button的position选项卡,将宽度设置和margin padding的设置放在一起,按钮宽度的控制也不再依赖justified这个选项。
- 在elementor的text editor里直接输入shortcode代码,输出时可能会产生空的p标签,产生样式问题。将shortcode放入elementor的shortcode element里可以避免这个问题。
- 如果出现responsive样式不管用的情况,需要重新生成elementor的样式。方法是打开Elementor > Tools,点击第一个按钮“Regenerate Files & Data”,即可刷新样式。
暂时只想到这些,未完待续。
开发elementor 插件好变现吗T-T
没研究过插件变现问题,但这个插件确实受欢迎。