本文收集了一些常见的jQuery Carousel特效插件,基本具备多个图片横向(或纵向)滚动特效,不同于slideshow,具有方向导航或者平滑导航条,有些还支持鼠标滑过时滚动功能。这些特效都可以轻松融入到WordPress主题中,他们共同的特点是清晰的HTML结构、规范化的脚本和易懂的初始化代码。
目录
jCarousel

链接:jCarousel
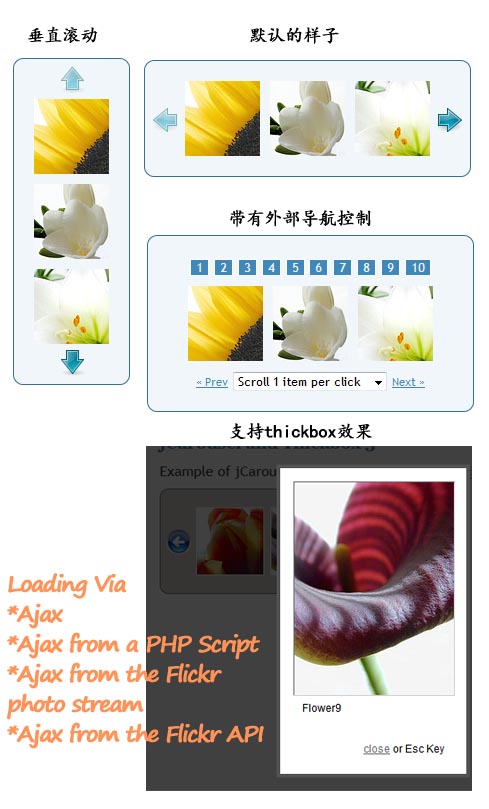
介绍:jCarousel是一款 jQuery 插件, 用来控制水平或垂直排列的列表项.。这些项目(可以是静态HTML内容或是Ajax加载内容),内容是可以来回滚动的(可以有动画效果也可以没有),形象的说是一种图片传送带的特效,就像生产线上产品一个一个经过的样子。
bxslider

链接:bxslider
介绍:这是一款多功能的jquery gallery插件,传送带特效只是它众多特效的一种。除此之外,它还有如下特点:
- 支持垂直、水平滚动
- 前后导航按钮和分页导航按钮
- ticker模式,如同钟表指针一般自动滚动
- Before, after, first, last, next, prev callback functions
JD Slider Gallery

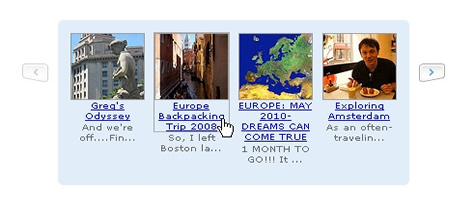
介绍:带有滚动条和文字导航,拖动滚动条可以滚动图片,点击文字同样可以。这是一个类似苹果官网展示产品特效的jquery插件。
Rotating Image Slider

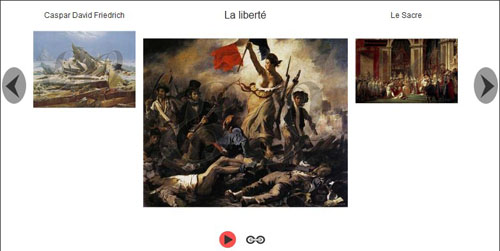
介绍:具备图片传送带特效,却不甘平凡,转动的图片,不拘一格的图片形状让这款jQuery Carousel插件与众不同,很适合摄影类网站使用。该插件具备caption文字、左右导航按钮和独特的滚动效果,有一种打开纸扇的感觉。
Slider Gallery With jQuery

介绍:不仅支持图片传送带效果,还具备一下特效:
- 图片滚动到结尾可以自动跳转到开头
- 用户通过滚动条和前后导航控制图片滚动
- 点击图片可以用灯箱效果展示大图,大图带有前后导航和关闭预览的按钮
- 支持cufon字体
一个很大的好处是,与Rotating Slider Image相同,这个插件带有教程,你不仅可以使用插件,还可以学习这个插件是如何制作的,从而自己定制化插件。
Moving Boxes
链接:MovingBoxes

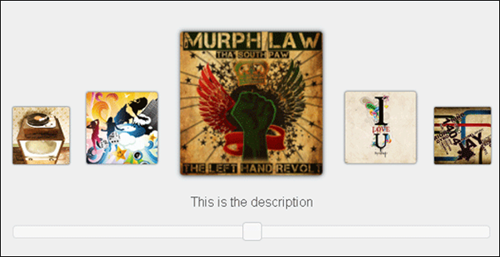
介绍:典型的Carousel效果,只是图片不仅会滚动,还会自我表现,正好位于正中央的图片会放大自己,好像在说,瞧,轮到我了。
EoGallery
链接:EoGallery

介绍:这款滚动图片插件使用jQuery的基本功能和thickbox搭建,点击图片可以用thickbox查看大图,居中的图片会放大显示,具备方向导航,没有任何多余的功能。
FancyMovies
链接:FancyMovies

介绍:一款Carousel效果的产品展示插件,带有方向导航按钮和导航工具条,滚动到中央的图片会放大已产生强调的效果,点击图片也可以让图片滚动,点击图片下面的文字可以展开大图。
Smooth Div Scroll

介绍:严格的说这是一款div滚动插件,鼠标滑过两端的箭头,div就可以左右滚动,如果将箭头换成透明png图片,还能产生鼠标滑向容器两端时自动滚动的效果,很有用处。
JQuery Multimedia Portfolio
链接:JQuery Multimedia Portfolio

介绍:一款很好的展示Portfolio的JQuery Carousel插件,带有平滑滚动控制条,点击图片可查看大图。
Ajax Search Carousel

介绍:在样貌上是中规中矩的Carousel效果,在功能上变化多端,看看Demo里长长的列表就可见一斑,不过脚本就摆在那,怎么用是个人想象力的问题。
Scrollable
链接:Scrollable

介绍:Jquery Tools出品的Scrollable是一款功能齐全的Carousel插件,打开网站后看一下右侧的Scrollable菜单,就能找到更多的例子。不仅可以滚动图片,还支持鼠标滚轮滚动,支持gallery模式。
jCoverflip
链接:jCoverflip

介绍:一款带滑动导航和突出显示特效的jQuery Carousel插件,支持drupal
jMyCarousel
链接:jMyCarousel(友情提示,最好用谷歌翻译看)

介绍:我喜欢它宽度自适应和鼠标滑过箭头自动滚动的效果,类似Smooth Div Scroll,不过这是一款名副其实的图片传送带效果插件。
ELASTISLIDE
链接:ELASTISLIDE

介绍:一款干净漂亮的jQuery Carousel插件,demo也许会令很多女生喜爱。灵活,自适应宽度,图片大大小也可以根据屏幕大小自动缩放,图片间距可控,支持多个实例和平共处。
参考文章
《40 jQuery Plugins for Carousel-Type Content Sliding》
《55 Best jQuery Carousel Plugins》
1条评论
评论已关闭。