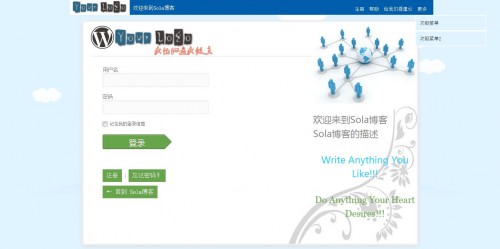
想知道通过钩子和css能把WordPress默认的登陆注册界面改成什么样,于是仿了一下人人网的注册界面,最后的成果如下图所。
目录
可以定制化的部分
- 顶部右侧的菜单:到wp后台->外观->菜单中创建一个新的菜单,将此菜单分配给位置WP Login Menu即可,支持两级下拉菜单
- 注册表单右侧的图片文字可以通过HTML代码实现,很简单,想试试或者帮忙改进一下的朋友可以下载源代码
源代码下载
[download id=28]
使用的方法就是《文章不用插件,定制化WordPress登陆注册页面》介绍的方法。
源文件使用方法
1. 将文件夹中的custom-function.php和custom-login目录放到当前主题根目录下,在主题的functions.php结尾引入custom-function.php。
include dirname(__FILE__)."/custom-function.php";
2. 如果文件引入正确,访问wp登陆界面,应该能看到效果。登陆后台,创建一个新的菜单,并分配给位置WP Login Menu,否则菜单默认显示网站现有的页面。
3. 所有的HTML输出都在custom-function.php的custom_html()函数中完成,如下所示,可以修改这个函数的HTML代码改变输出。
<?php
function custom_html() {
?>
<div id="login-side">
<img src="<?php bloginfo('stylesheet_directory'); ?>/custom-login/images/Social-Media-Marketing-Trends.jpg" />
<div class="mysite-description">
<p>欢迎来到<?php bloginfo('name')?> </p>
<p><?php bloginfo('description')?></p>
<p style="color:#33CCFF;text-align:center">Write Anything You Like!!!</p>
<p style="color:#67A54B;font-family:Georgia; text-align:center">Do Anything Your Heart Desires!!!</p>
</div>
</div>
<div id="login-top">
欢迎来到<?php bloginfo('name')?>
<?php wp_nav_menu( array( 'theme_location' => 'wplogin','container' => '', 'menu_class' => 'login-menu','menu_id' => 'login-menu' ) ); ?>
<div class="clear"></div>
</div>
<?php
}
add_action('login_footer','custom_html');?>

哈哈,人人网都没玩过几次呢。。
不是吧,感觉人人很大众化啊