ACF是一款创建和管理Custom Fields的WordPress插件,功能强大。Flexslider是Woo出品的一款幻灯片jquery脚本,响应式设计,功能齐全,本文演示如何使用ACF和Flexslider打造WordPress幻灯片。
继续阅读基于ACF+Flexslider的WordPress幻灯片制作方法中文网络字体服务Justfont

最近意外发现一个提供中文网络字体服务的网站,叫做justfont。由于中文网络字型的字体文件非常大,所以在网络上应用很困难,justfont就是为了解决这个问题而存在的,只可惜这是一家台湾的公司,字体也仅限于繁体中文。
继续阅读中文网络字体服务JustfontWordPress CKEditor定制方法总结

如果你喜欢在WordPress使用CKEditor作为默认编辑器,那么一定要安装CKEditor For WordPress插件,这个是目前最好的。本文要介绍的定制WordPress CKEditor方法均基于此插件。
继续阅读WordPress CKEditor定制方法总结WordPress TinyMCE编辑器定制方法总结

WordPress编辑器经过3.5的洗礼更加漂亮了,我喜欢直接在WordPress中编辑文章,如果能让编辑器非常适合自己,那就再好不过了。总结一下定制WordPress TinyMCE编辑器的方法,一切以WordPress 3.5为基准,我是个喜新厌旧的家伙,一有新版就马不停蹄的升级。
继续阅读WordPress TinyMCE编辑器定制方法总结用代码读取和显示WordPress菜单

WordPress的菜单功能很好用,在外观->菜单下用户可以随意创建菜单,并将创建的菜单指定到某个菜单位置显示。如果我们想跳过菜单位置的选择,直接显示菜单怎么办呢?最近需要写一个ET Builder的菜单工具,研究了一下WordPress默认小工具“自定义菜单”(Custom Menu Widget)的写法。
继续阅读用代码读取和显示WordPress菜单WordPress附件函数总结

WordPress附件可以是图片、视频、文本文件等类型,但大部分WordPress附件函数都是针对图片的,本文总结了常用的附件函数使用方法。
继续阅读WordPress附件函数总结$content_width in WordPress Theme

WordPress主题中经常出现一个叫做$content_width的变量,这个变量是做什么用的?这个变量有三个用途,本文将一一介绍。
继续阅读$content_width in WordPress Theme警惕最近的WordPress SPAM Attack
刚刚一个客户的网站被黑了,看了一下是主题的header.php中多了一段代码,这段代码虽然不会搞的网站死掉,但会在页面中加一段spam信息,用户看不到,但搜索引擎可以,不注意的话或许不会发现,所以多多注意一下自己的WP站点。
继续阅读警惕最近的WordPress SPAM AttackCKEditor For WordPress插件在WordPress 3.5版本下暂时无法使用

CKEDitor For WordPress插件在WordPress 3.5下有些问题,导致编辑器无法加载,目前没有好的解决方法,只能暂时禁用该插件,耐心等待开发者推出新版本。
继续阅读CKEditor For WordPress插件在WordPress 3.5版本下暂时无法使用如何增强WordPress搜索能力

WordPress搜索结果默认按照日期排序,导致结果的相关性很差,会让访客迷惑。笔者认为搜索功能对博客也很重要,当博客内容很多时,紧靠一些widget提供的信息很难满足访客的需要。本文介绍两种提升WordPress搜索能力的方法。
继续阅读如何增强WordPress搜索能力WordPress Theme Customizer学习笔记 – 应用新创建的选项
上一节学习了如何创建新的Theme Customizer选项,现在就来研究如何应用新创建的选项。首先要实现用户保存设置后前台可以看到效果,然后更进一步地增加实时预览的功能。
继续阅读WordPress Theme Customizer学习笔记 – 应用新创建的选项如何修改Twenty Twelve的宽度

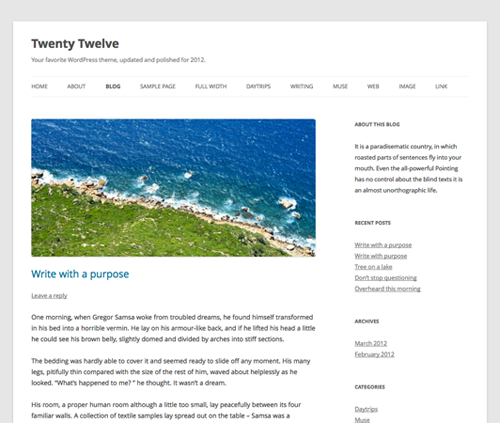
Twenty Twelve是一款Responsive类型的主题,宽度定义在Media Queries中,仅当浏览器宽度大于600像素时生效,此时最大宽度为960像素。
继续阅读如何修改Twenty Twelve的宽度Twenty Twelve 1.1修复旧版IE浏览器下的菜单问题

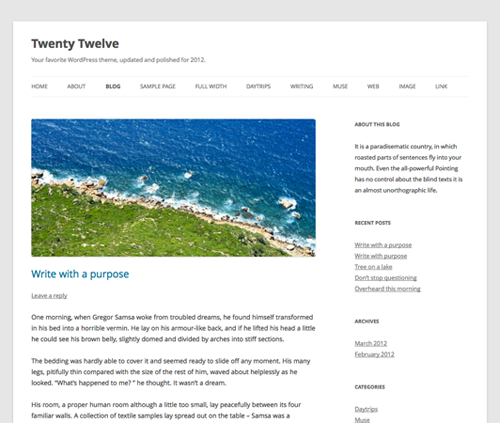
随着WordPress 3.5的发布,新版的Twenty Twelve(version 1.1)主题也浮出水面,很高兴的看到1.0版本中菜单不兼容IE9以下浏览器的问题已经被修正,TwentyTwelve在除了IE6以外的浏览器中均表现完美。
继续阅读Twenty Twelve 1.1修复旧版IE浏览器下的菜单问题WordPress Theme Customizer学习笔记 – 创建新选项

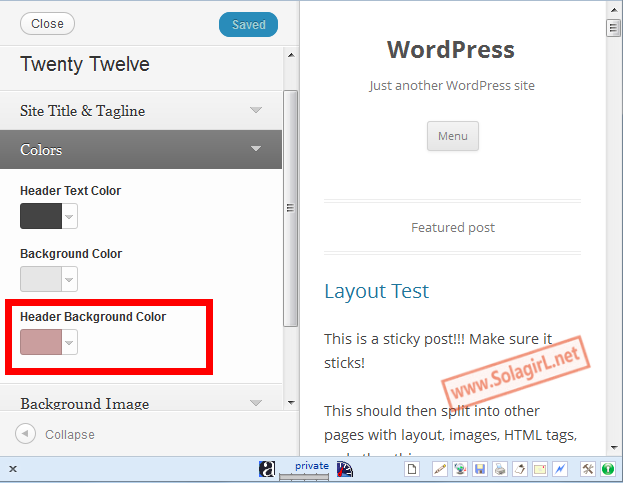
WordPress Theme Customizer是一个很棒的功能,以前主题要通过主题选项让用户定制样式,用户会看到一串常常的颜色选项表单,修改着不知所谓的颜色,不停的保存-预览-修改。而Theme Customizer以一种直观的方式让用户定制主题,修改的同时可以立即预览结果,对用户十分友好。
继续阅读WordPress Theme Customizer学习笔记 – 创建新选项ET Builder的强大与缺憾

用WordPress 作CMS系统,我发现两个比较有用的插件分别是Advanced Custom Field和ET Builder,ACF可以管理和创建漂亮的meta box界面,省去自己写一堆代码界面还不友好的麻烦,这或许是程序员偷懒的好方法;而ET Builder对客户却很有用,很多懂HTML的客户也更喜欢用Page Builder来管理一个CMS类型的WordPress站点。
继续阅读ET Builder的强大与缺憾如何清除浮动

浮动的块级元素在网页布局中经常用到,因为它灵活方便,但也有副作用,比如浮动的块级元素无法撑起父级元素的高度,本文介绍浮动元素为何无法撑起父级元素的高度,以及清除浮动的最佳方法。
继续阅读如何清除浮动