WordPress编辑器经过3.5的洗礼更加漂亮了,我喜欢直接在WordPress中编辑文章,如果能让编辑器非常适合自己,那就再好不过了。总结一下定制WordPress TinyMCE编辑器的方法,一切以WordPress 3.5为基准,我是个喜新厌旧的家伙,一有新版就马不停蹄的升级。
目录
WordPress 3.9的编辑器定制方法参考此文。
WordPress中编辑器相关的Filters
- mce_spellchecker_languages: 更改spell checker的语言.
- mce_buttons, mce_buttons_2, mce_buttons_3, mce_buttons_4: 更改TinyMCE编辑器的按钮
- mce_css: 编辑器样式表的文件路径
- mce_external_plugins: 编辑器插件
- mce_external_languages: 外部插件加载的语言文件,允许它们使用标准翻译方法
- tiny_mce_before_init: 可以更改所有的初始化选项
参考文章:How to extend the usability of TinyMCE in WordPress?
如何重排或添加按钮
使用filter增加按钮,按钮一共可以有四排,从第一排到第四排对应的钩子分别为:
- mce_buttons
- mce_buttons_2
- mce_buttons_3
- mce_buttons_4
例如,向第二排开头增加选择Font Family和Font Size的按钮
add_filter('mce_buttons_2', 'add_mce_buttons');
function add_mce_buttons( $buttons ){
array_unshift( $buttons,'fontselect','fontsizeselect' );
return $buttons;
}如果要添加到末尾,使用array_push()函数操作数组。
WordPress中可用的按钮名称(包括默认显示的和隐藏的)如下表所示
| 代码中使用的英文名称 | 中文对照 |
|---|---|
| 默认显示的按钮 | |
| bold | 粗体 |
| italic | 斜体 |
| underline | 下划线 |
| strikethrough | 删除线 |
| justifyleft | 左对齐 |
| justifycenter | 居中 |
| justifyright | 右对齐 |
| justifyfull | 两端对齐 |
| bullist | 无序列表(非序号式列表) |
| numlist | 有序列表(序号式列表) |
| outdent | 减小缩进量 |
| indent | 增加缩进量 |
| undo | 撤销 |
| redo | 重做 |
| link | 插入或编辑链接 |
| unlink | 取消链接 |
| wp_more | 插入“更多”分隔标签 |
| spellchecker | 切换拼写检查器状态 |
| fullscreen | 切换全屏模式 |
| wp_adv | 显示/隐藏高级功能 |
| formatselect | 选择格式 |
| forecolor | 选择文字颜色 |
| pastetext | 以纯文本粘贴 |
| pasteword | 从Word中粘贴 |
| removeformat | 去除格式 |
| charmap | 插入自定义字符 |
| wp_help | 帮助 |
| blockquote | 引用 |
| 隐藏的按钮 | |
| cut | 剪切 |
| copy | 复制 |
| paste | 粘贴 |
| image | 插入或编辑图像 |
| fontselect | 选择字体 |
| fontsizeselect | 选择字号 |
| styleselect | 选择样式 |
| sub | 下标 |
| sup | 上标 |
| backcolor | 选择背景色 |
| forecolorpicker | 选择文字颜色(拾色器) |
| backcolorpicker | 选择背景颜色(拾色器) |
| visualaid | 显示/隐藏指导线和不可见元素 |
| anchor | 插入或编辑锚 |
| newdocument | 新文档(清除当前内容) |
| cleanup | 清理无用代码 |
| code | 编辑HTML源码 |
| selectall | 全选 |
如何增加新的样式(Style Format)
自定义样式有很多用途,不同背景色、字体颜色、字号可以创建不同用途的样式,如果你需要频繁的使用某种样式,可以将其预定义到Style Format中。
Style Format按钮默认不在WordPress编辑器中显示,见上表,需要用第一节中介绍的方法调出来。
参考资料:
增加预定义样式
在主题的functions.php中加入如下代码,数组中每个元素都定义了一个样式,产生的结构见代码注释。
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
function my_mce_before_init_insert_formats($init_array) {
// 定义 style_formats 数组
$style_formats = array(
// 数组每个元素是一个样式的定义,产生的结果如注释中所示
//<blockquote class="translation">content ...</blockquote>
array(
'title' => '.translation',
'block' => 'blockquote',
'classes' => 'translation',
'wrapper' => true,
),
//<span class=".warning">content ...</span>
array(
'title' => '.warning',
'inline' => 'span',
'classes' => 'warning'
),
//<span style="color:white; background: red;">content ...</span>
array(
'title' => '.attention',
'inline' => 'span',
'styles' => array('color' => 'white','background' => 'red')
),
//<h2 style="color:blue">content ...</h2>
array(
'title' => 'Blue Heading 2',
'block' => 'h2',
'styles' => array('color' => 'blue')
),
//选中链接应用该样式,添加rel="nofollow"和"class"="external",对普通文本无效,产生结果如下(例如:)
//<a class="external" href="https://www.solagirl.net" rel="nofollow">链接文本</a>
array(
'title' => 'No follow Link',
'selector' => 'a',
'classes' => 'external',
'attributes' => array('rel' => 'nofollow')
)
);
// 用JSON ENCODE方法产生'style_formats'
$init_array['style_formats'] = json_encode($style_formats);
return $init_array;
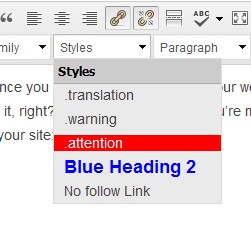
}以上代码的实际效果

Style Formats 参数说明
| Name | Summary |
|---|---|
| inline | 要产生的内联元素名称,例如“span”。当前的文本会被内联元素包围。 |
| block | 要产生的块级元素名称,例如“h1”。被选中的块级元素会被新的块级元素替代。 |
| selector | 在选择的文本中匹配元素的CSS3选择符。可用于给指定的特殊元素应用样式,例如给表格中的奇数行应用样式。 |
| classes | 给选中元素或者新的内联/块级元素添加class,用逗号分隔多个class。 |
| styles | Name/Value值,用来给选中元素应用内联样式。 |
| attributes | Name/Value值,给选中元素或者新的内联/块级元素添加属性。 |
| exact | 禁用合并类似样式的功能。 |
| wrapper | 表示要应用的样式应作为块级元素的container出现,例如一个div或blockquote,这些元素可以包含块级元素。 |
如何更改Font Size预设
通过直接修改tinyMCE初始化设置来完成,代码如下
function customize_text_sizes($initArray){
$initArray['theme_advanced_font_sizes'] = "10px,11px,12px,13px,14px,15px,16px,17px,18px,19px,20px,21px,22px,23px,24px,25px,26px,27px,28px,29px,30px,32px,48px";
return $initArray;
}
add_filter('tiny_mce_before_init', 'customize_text_sizes');如何更改Font Family预设
方法与修改字号相同,可以合并。
function customize_font_family($initArray){
$initArray['theme_advanced_fonts'] = "Microsoft Yahei='Microsoft Yahei',arial,sans-serif;Arial=arial,helvetica,sans-serif;宋体='宋体'";
return $initArray;
}
add_filter('tiny_mce_before_init', 'customize_font_family');将字体样式分组,用分号分隔,每一组格式为
名称=font-family属性
例如
Microsoft Yahei='Microsoft Yahei',arial,sans-serif;
如何更改格式(Formats)预设
方法依然同上,可以合并。
function customize_formats($initArray){
$initArray['theme_advanced_blockformats'] = "p,pre,address,div,h1,h2,h3,h4,h5,h6,blockquote,dt,dd,code,samp";
return $initArray;
}
add_filter('tiny_mce_before_init', 'customize_formats');tiny_mce_before_init
tiny_mce_before_init filter中存储了tinyMCE的所有设定,其实前面所叙述的任务都可以用这个filter来完成,下面举例说明。
禁止某些按钮显示
例如禁止加粗和斜体按钮,除了button filter的方法,还可以这样
function customize_tinmyce($initArray){
$initArray['theme_advanced_disable'] = "bold,italic";
return $initArray;
}
add_filter('tiny_mce_before_init', 'customize_tinmyce');注:下面的代码只写$initArray的配置,function和filter都是相同的。
更改点击“选择文字颜色”按钮后出现的颜色列表
$initArray['theme_advanced_text_colors'] = "FF00FF,FFFF00,000000";

设置“选择文字颜色”按钮的默认颜色
$initArray['theme_advanced_default_foreground_color'] = '#FF00FF';
tinyMCE的高级主题选项还有很多,大多可以用这种方式在WordPress中使用。有兴趣的朋友可以看一下TinyMCE – Advanced Theme
添加TinyMCE插件
这里指针对tinyMCE的插件,而非WordPress插件。
例如增加一个searchreplace(查找/替换)插件,下载tinyMCE的完整软件包,在plugins目录下会找到searchreplace目录,这个就是searchreplace插件的文件
1. 拷贝到主题的js目录下,目录结构如下
wp-content/themes/twentytwelve/js/searchreplace
2. 打开searchreplace目录下的searchreplace.htm,需要替换一些核心文件的路径
将
<script type="text/javascript" src="../../tiny_mce_popup.js"></script> <script type="text/javascript" src="../../utils/mctabs.js"></script> <script type="text/javascript" src="../../utils/form_utils.js"></script>
替换成
<script type="text/javascript" src="../../../../../wp-includes/js/tinymce/tiny_mce_popup.js"></script> <script type="text/javascript" src="../../../../../wp-includes/js/tinymce/utils/mctabs.js"></script> <script type="text/javascript" src="../../../../../wp-includes/js/tinymce/utils/form_utils.js"></script>
3. 在functions.php中引入外部插件,添加编辑器按钮
add_filter('mce_external_plugins', 'load_tinymce_external_plugins' );
function load_tinymce_external_plugins( $plugins ) {
$plugins ['searchreplace'] = get_template_directory_uri().'/js/searchreplace/editor_plugin.js';
return $plugins;
}
add_filter('mce_buttons_2', 'add_mce_buttons_2');
function add_mce_buttons_2( $buttons ){
array_unshift( $buttons,'search','replace');
return $buttons;
}结果如下图所示

还有一个添加表情按钮的例子,参考文章如何为WordPress默认编辑器添加表情图标。
我想点击pre的时候,在增加出来的标签上添加上样式。
原来是<pre>..</ pre>
我想要<pre class=”xxxxx”>…</ pre>
不知道有办法么?