ACF是一款创建和管理Custom Fields的WordPress插件,功能强大。Flexslider是Woo出品的一款幻灯片jquery脚本,响应式设计,功能齐全,本文演示如何使用ACF和Flexslider打造WordPress幻灯片。
目录
准备:下载ACF插件和Flexslider
ACF插件下载地址:on WordPress.org
Flexslider下载地址: on WooThemes
首先,安装ACF插件,激活插件就可以在菜单中找到Custom Fields这一项。虽然ACF免费,但它有一些付费的Add-on,今天要使用的就是一个付费Add-on,叫做Repeater Field,功能如其名,可以重复创建一些可循环的数据,比如说幻灯片,可以有两张,也可以有三张,所以我们希望用户可以在一篇文章下为幻灯片添加任意多张图片和描述。当然,你可以限制幻灯片最多只能上传五张图片,这样使用免费功能即可实现。
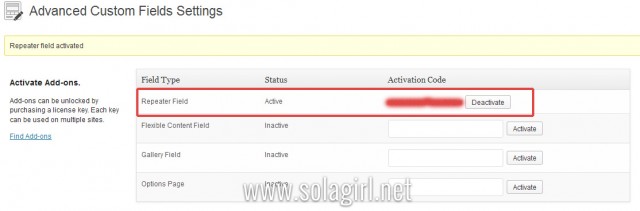
到Custom Fields->Settings下激活Repeater Field,如下图所示
创建Page模版测试幻灯片
打开默认主题Twentytwelve,在主题目录下创建一个新的目录叫做flexslider,到刚刚下载的flexslider压缩包中解压出这两个文件放到目录中
- jquery.flexslider-min.js
- flexslider.css
在page-templates目录创建名为page-slider.php的php文件,打开这个文件,加入如下代码
<?php
/**
* Template Name: Flexslider Template
*/
add_action('wp_enqueue_scripts', 'flexslider_js_css');
function flexslider_js_css(){
wp_enqueue_script('flexslider', get_template_directory_uri() . '/flexslider/jquery.flexslider-min.js', array('jquery'), '20130129', true );
wp_enqueue_style('flexslider', get_template_directory_uri() . '/flexslider/flexslider.css');
}
add_action('wp_footer', 'init_flexslider');
function init_flexslider(){
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.flexslider').flexslider();
});
</script>
<?php
}
get_header(); ?>
<!-- Flexslider -->
<?php if( $sliders = get_field('slider') ): ?>
<div class="flexslider">
<ul class="slides">
<?php foreach($sliders as $slider ): ?>
<li>
<?php if( !empty( $slider['description']) ) : ?>
<div class="slider_description">
<div class="descripton_wrapper">
<?php echo wpautop($slider['description']);?>
<?php if( !empty($slider['link_to'])) :?>
<a href="<?php echo $slider['link_to']; ?>"><?php _e('Learn More'); ?></a>
<a href="<?php echo $slider['link_to']; ?>" class="linkto"></a>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
<img src="<?php echo $slider['slide_image']['url'];?>"
alt=""<?php echo $slider['slide_image']['alt']; ?> "/>
</li>
<?php endforeach;?>
</ul>
</div>
<?php endif;?>
<!-- End Flexslider -->
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
下载源代码:[download id=48]
用ACF创建Custom Fields
代码中用到三个字段,分别为
- 幻灯片图片 —— slide_image
- 幻灯片描述 —— description
- 幻灯片链接 —— link_to
访问Custom Fields页面,点击Add New创建一个新的Group。
点击Add Field创建新的字段,这里我们首先创建一个Repeater字段,命名为slider,然后在这个repeater字段下创建三个子字段,也就是上面说的那三个,具体创建方法请点击下图查看。
创建新页面测试幻灯片
新建一个页面,在右侧的页面属性中选择模版为Flexslider Template,保存页面。之后就可以看到刚刚创建的幻灯片Metabox出现在编辑器下方,点击添加幻灯片,上传图片,填写描述,创建最少两个slide,保存后去查看页面,如果一切OK,就可以看到幻灯片了。
唯一的问题是,描述不是flexslider默认有的东西,所以没有样式,我们来添加一些样式让描述看起来更舒服。打开主题的style.css,添加如下样式
/* Flexslider */
.flexslider .slider_description{
background: #000;
color: #fff;
opacity: 0.7;
fliter: alpha(opacity:70);
position: absolute;
bottom: 1em;
width: 100%;
line-height: 1.5;
}
.flexslider .slider_description a{
color: #ddd;
float: right;
}
.flexslider .descripton_wrapper{
padding: 1em;
overflow:hidden;
}保存,刷新,就可以看到像样的幻灯片了。例子如下图所示
 Flexslider还支持方向控制、缩略图控制等功能,具体可参考Flexslider的使用文档。Flexslider是一款Responsive的幻灯片脚本,支持触摸屏touch操作,对手机兼容较好,推荐使用。
Flexslider还支持方向控制、缩略图控制等功能,具体可参考Flexslider的使用文档。Flexslider是一款Responsive的幻灯片脚本,支持触摸屏touch操作,对手机兼容较好,推荐使用。


HI~ 想问下除了Repeater Field以外可以使用其他方法创建循环吗? 如果可以麻烦给个思路也成。谢谢了~
循环本质上就是存数据时存一个多维数组,比如你让用户在一个custom field里直接写上所有幻灯片的图片url,每行写一个,也可以弄出来,但不友好。所以麻烦的是那个UI界面,其实Repeater Field就是写了个比较好的UI界面让用户用着更容易。
要不你试试Types,这个好像免费版就带有repeater field(印象中是这样,错了别拍我哦)