WooCommerce Dynamic Pricing插件可以实现动态价格,比如一个产品买1-10个单价10元,买11-20个单价9元。这个插件缺少一个功能——在产品页面展示动态价格表,本文介绍添加WooCommerce Dynamic Pricing动态价格表的方法。
WooCommerce Dynamic Pricing动态价格表
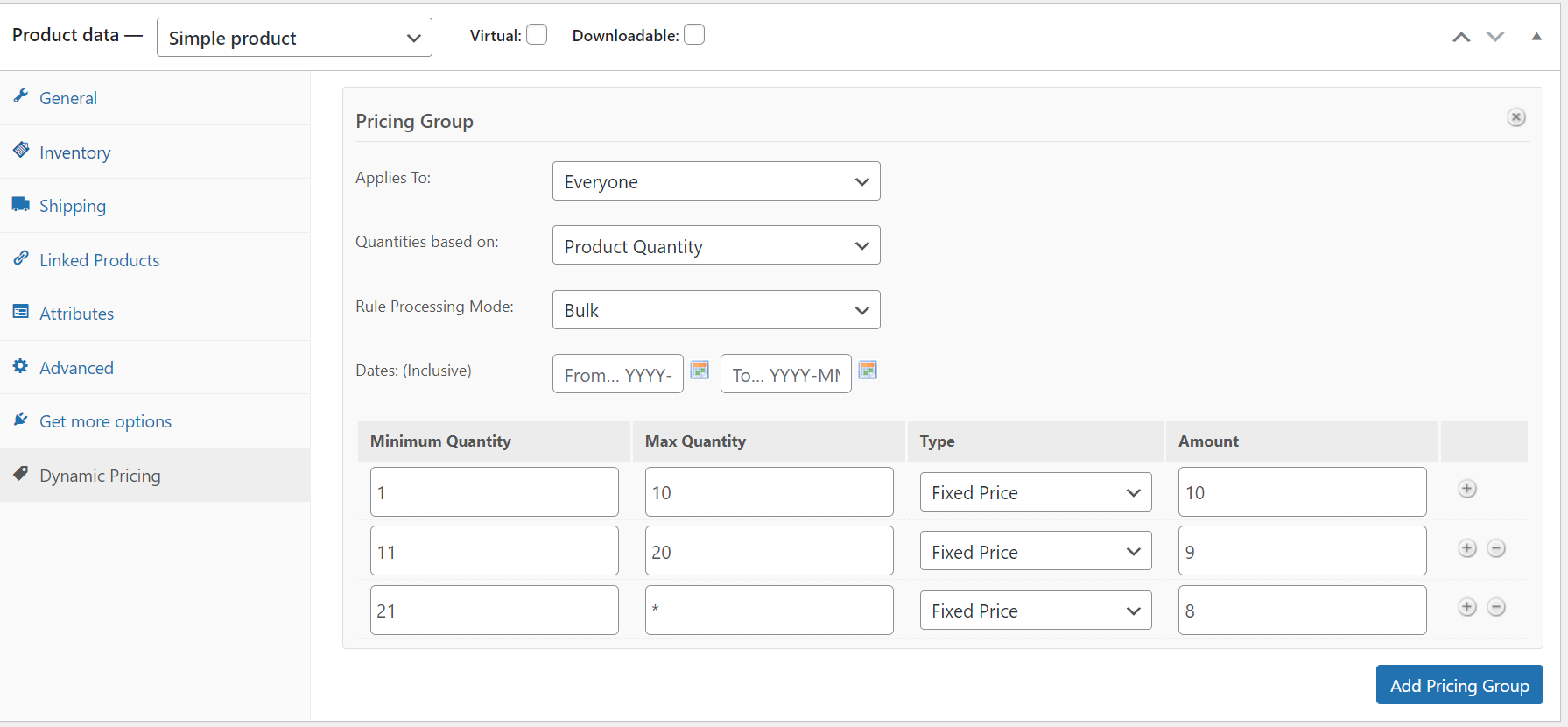
该插件默认不能在产品页面显示价格表,要将产品加入购物车,再去购物车查看优惠价格,不是很方便。我们来添加一个价格表,以简单产品为例,产品原始单价10元,根据购买数量设置不同的价格,设置如下图所示。

在子主题的functions.php里添加如下代码,可以在产品页面显示动态价格表。
add_filter( 'woocommerce_get_price_html', 'sola_wholesale_price_table', 10, 2 );
function sola_wholesale_price_table( $price, $product ){
if( ! $product instanceof WC_Product || ! is_product() ){
return $price;
}
$pricing_rule_sets = sola_get_pricing_rules( $product );
if( $pricing_rule_sets ){
$pricing_rules = sola_format_pricing_rules( $pricing_rule_sets, $product );
if( $pricing_rules ){
$output = '<div class="sola-price-table">';
foreach( $pricing_rules as $pricing_rule ){
$output .= '<div class="sola-price-table__item"><div class="sola-price-table__price">'.$pricing_rule['price'].'</div>';
$output .= '<div class="sola-price-table__title">'.$pricing_rule['title'].'</div></div>';
}
$output .= '</div>';
return $output;
}
}
return $price;
}
function sola_get_pricing_rules( $product ){
$pricing_rule_sets = get_post_meta( $product->get_id(), '_pricing_rules', true );
if( $pricing_rule_sets && is_array($pricing_rule_sets) && sizeof($pricing_rule_sets) ){
$pricing_rule_sets = array_shift( $pricing_rule_sets );
return $pricing_rule_sets;
}
return false;
}
function sola_format_pricing_rules( $pricing_rule_sets, $product ){
$pricing_rules = false;
foreach ( $pricing_rule_sets['rules'] as $pricing_rule_set ){
/**
* We have $from, $to, $type and $amount here
*/
extract( $pricing_rule_set );
$price = '';
$original_price = $product->get_price();
switch( $type ){
case 'fixed_price' :
$price = wc_price( $amount );
break;
case 'percentage_discount':
$price = wc_price( $original_price - $amount * $original_price * 0.01 );
break;
case 'price_discount':
$price = wc_price( $original_price - $amount );
break;
}
$pricing_rules[] = array(
'title' => ( '*' == $to ) ? sprintf( "≥ %s pieces", $from) : sprintf( "%s - %s pieces", $from, $to),
'price' => $price,
);
}
return $pricing_rules;
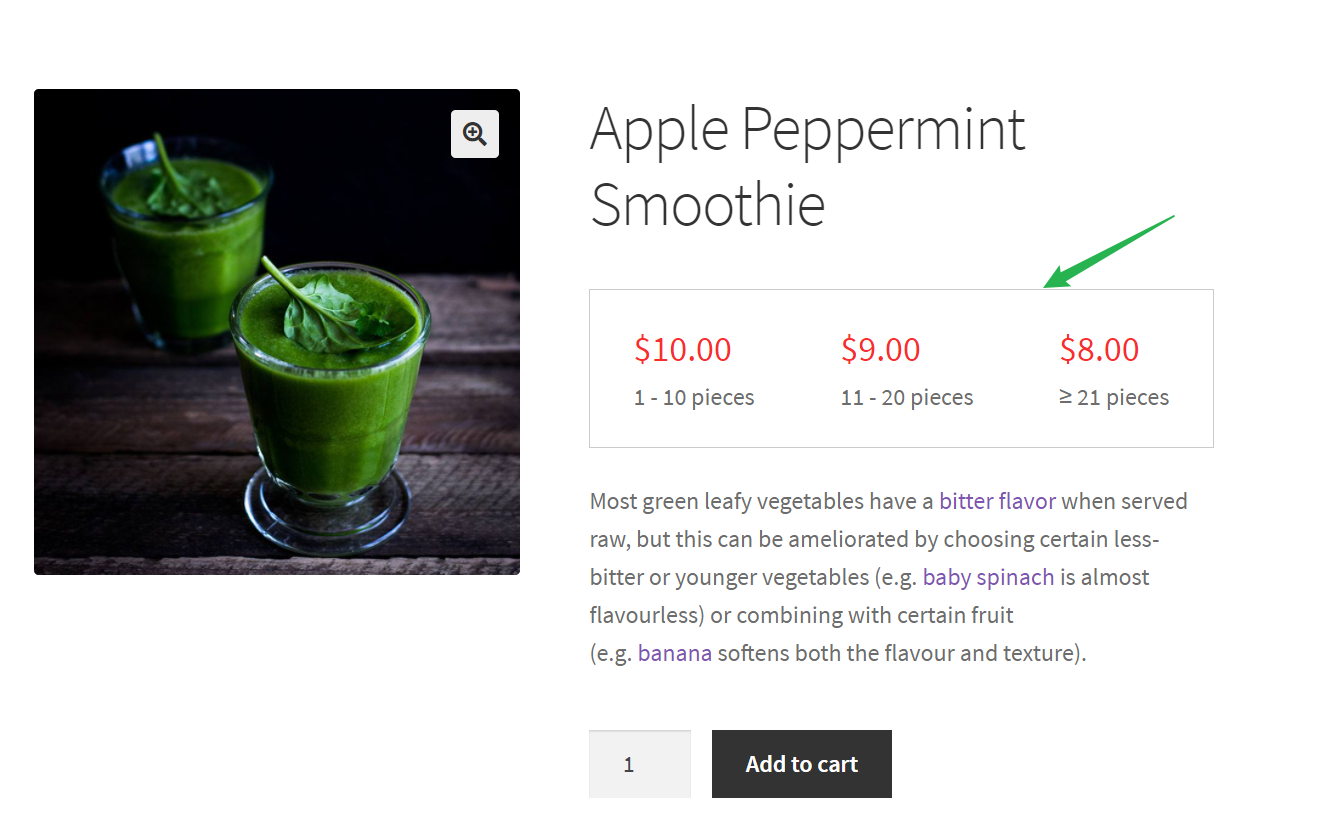
}然后根据你的主题添加样式,效果如下图所示。

试用
你可以到任何一个GPL Download网站下载这个插件,注册账号后大部分是免费下载的。如果要获得技术支持,还请购买付费版本。