用Adobe Illustrator和icomoon.io可以创建自己的图标字体,如果你和我一样不知道如何将一个图形转化成能在网页上使用的Icon Fonts,下面这个记录或许会对你有帮助。
目录
用到的工具
- Adobe Illustrator —— 用来创建矢量图形,并导出为svg格式
- icomoon.io —— 自动将svg图形转化成网络字体
这两者都可以用别的工具替代,比如可以创建适量图形的inkspace、fontforge,和icomoon.io类似的站点还有Fontello等,具体可以看这篇文章。
字体制作过程
1. 打开Adobe Illustrator,创建一个新文档,单位使用pt,要创建一个grid 16的字体,所以将宽度高度设为16的倍数2048pt。

2. 按Ctrl+K设置网格大小,子网格数量根据需要设置。

3. 到视图下打开显示网格选项。

4. 用钢笔工具或者矩形圆角等工具绘制矢量图形,无论绘制多么复杂的路径,最后都要合并为一个路径,或者复合路径。

5. 将制作好的图标用svg格式导出,小数位数控制精度,位数越小精度越高,文件体积也会更大。

6. 打开icomoon.io站点,点击右上角的IcoMoon App按钮进入字体制作页面,点击Import Icons将保存好的svg文件上传。

7. 上传成功后,图标会显示在Untitled Set下,选中该图标,点击页面最下方的Font按钮,进入字体预览和下载界面。

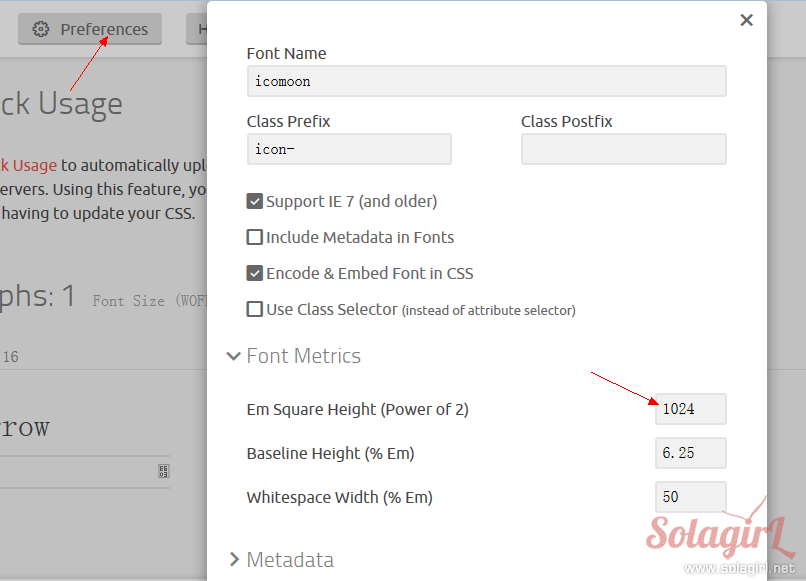
8. 下载之前更改一些设置,点击Preference按钮打开对话框,Em Square Height设置为16的倍数,选中Encode & Embed Font in CSS,会以base64编码方式将字体直接加载到css里,这样做可以避免引用其他域名下字体文件导致Firefox上@fontface加载失败的情况。

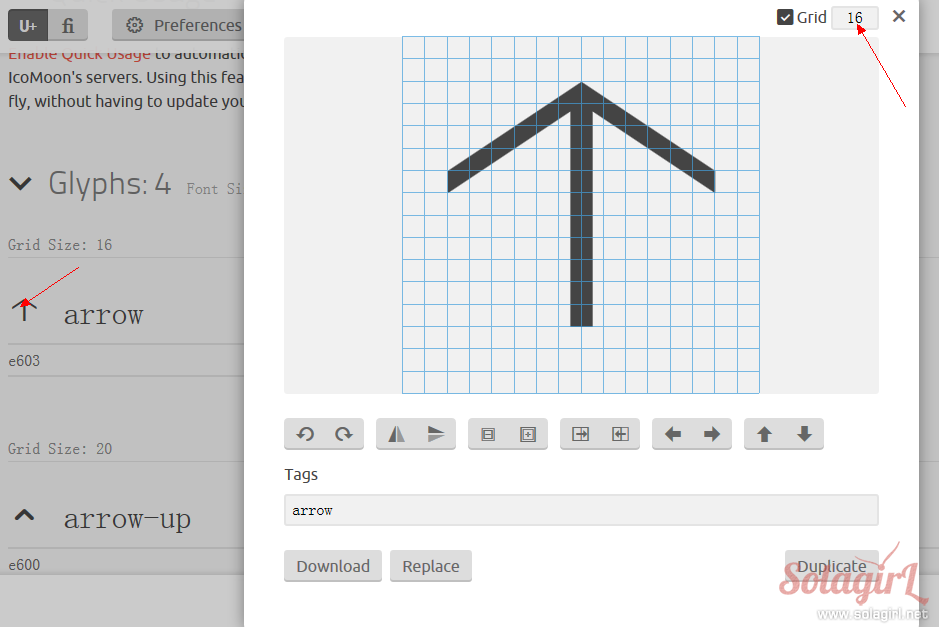
9. 点击图标,将Grid改为16,关闭对话框,点击Download按钮下载制作好的网络字体文件,解压缩后运行demo.html就可以看到和这个界面类似的图标展示了。

请问我在icomoon.io中创建好字体并安装好后,ps和ai中的字形面板里找不到对应的字形是什么情况呀?
Awesome Font 也许能直接满足你的需求:-)
https://fortawesome.github.io/Font-Awesome/
这个我经常用,确实很声势,不过它还是有局限性的:
1. 比如不出名的公司logo,肯定没有
2. font awesome文件体积不小,而我只想用两三个图标时加载这么大的库有点多余。这时候用icomoon.io是更好的选择,icomoon可以从多个开源web font库里选择,包括font awesome。
恩每个都选中了,昨天下午搞了好久,
我知道down下来的 ,但是昨天试了好几次down下来的字体文件只有一种字体图标,而我导入进去的是三个,但是今天早上试下就好的,我在多试试几次吧,不知道稳定不稳定,谢谢 你的 耐心解答
没个图标都选中了?下载前有个确认图标的页面的。你选了它网站提供的图标,也只能下载一个吗
多个图标在一起也是一样的操作码
每个图标保存成一个svg文件,一起import进去就行了
一起import进去可是down下来还是只有一个
down下来的是web font源文件,图标被合并成字体文件,你down下来不是这个样子吗