在创建WordPress后台选项界面(二)—— 保存数据一节中,使用wp nonce和update_option()等方式存取数据,与WordPress数据库进行交互。这看起来有点复杂,有没有更简单的方式呢?这就是本节要介绍的WordPress Settings API。
WordPress Settings API会自动处理nonce field、update_option的操作,我们要做的就是告诉这个API,要保存什么字段。
本节使用的方法步骤概述:
- 使用register_setting()注册要存储的字段
- 使用settings_fields()函数在表单输出nonce等信息
- 去掉第二节表单中处理数据的部分,因为Settings API将会负责这些操作
目录
Step 1. 使用register_setting()注册要存储的字段
如果你没有cc_comment.php这个文件,请返回第二节下载。
在cccomm_option_page()前添加下面的函数,注册存储email地址的字段,字段id为cccomm_cc_email
function cccomm_init() {
register_setting('cccomm_options', 'cccomm_cc_email');
}register_settings至少需要两个参数,首先我们告诉它这个字段属于哪个group,分组的意思是可能有多个字段需要存储,nonce等信息将以组为单位产生。这里的group名称是cccomm_options;
接着我们告诉函数要注册的字段名称,也就是cccomm_cc_email。
接下来,为了让这个函数执行,必须将它加到hook中,这里选择init。
add_action('admin_init', 'cccomm_init');Step 2. 修改表单HTML结构
form结构要变成下面这样
<form action="options.php" method="post" id="cc-comments-email-options-form">
<?php settings_fields('cccomm_options'); ?>
<h3><label for="cc_email"></label>Email to send CC to:
<input type="text" name="cccomm_cc_email" id="cccomm_cc_email"
value="<?php echo esc_attr(get_option('cccomm_cc_email')) ?>" size="40" /></h3>
<p><input type="submit" name="submit" value="Save Email" /></p>
</form>
- 表单提交地址不再是当前页面,而是options.php(action="options.php"),因为我们要使用Settings API
- settings_fields('cccomm_options')用来产生nonce等隐藏域,cccomm_options正是我们注册的group name
- input field中的name和id都要与注册的字段名称相同,这里都改为cccomm_cc_email
Step 3. 去掉数据处理的部分
之前我们用下面的代码进行数据存储,现在可以去掉了
if( !empty($_POST) && check_admin_referer('cccomm_admin_options-update') ) {
update_option('cccomm_cc_email', $_POST['cc_email']);
?>
<div id="message" class="updated">
<p><strong>Email was saved for CC Comments</strong></p>
</div>
<?php
}
最终结果
现在,打开CC Comments后台页面,看起来与第二节没有任何区别,一样可以正常存储数据,但你看不见的部分已经发生变化了。
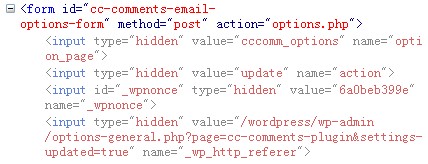
如果用firebug或者Chrome Inspector看一下源代码,如下图所示

第一行hidden field是group name 【cccomm_options】
第二行是action,为update
第三行就是wp nonce field,已经自动产生了
第四行记录了_wp_http_referer,保证数据保存后可以返回到正确的页面。
结语
使用Settings API保存和读取数据不但方便,而且安全,是推荐的使用方式。
示例代码下载
[download id=40]
你好,使用这种setting api就没办法提示保存成功了呀。有么有解决办法呢?
突然间想到的一个问题 很突兀的就想到了来这问一下是否可以。
首页只显示 用户组为“作者”发布的文章,
而在另一个新建的模板页面中只显示用户组为 “投稿者”的最新文章。这样可以实现吗?
当然可以,可以用query_posts或者WP Query查询,例如已知所有author的id
现在的问题是如何知道所有author的id,可以参考这篇文章中的代码
http://sltaylor.co.uk/blog/get-wordpress-users-by-role/
用最后的那段代码
getUsersByRole(‘author’)会用数组形式返回所有author的id,再用implode函数转换成逗号链接的字符串,传给WP Query就行了,用query_posts也可以。
至于WP Query或者query_posts的用法,看官方文档
获取author id也可以用
get_users('role=author')get_users>>
不过返回的是一个关联数组,要在过滤一下才能获得一组id,wp3.1以后可用,你看那个顺眼就用哪个吧