目录
什么是wpautop
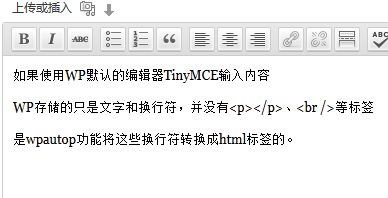
如果使用WP默认的编辑器TinyMCE输入内容,WP存储的只是文字和换行符,并没有<p></p>、<br />等标签,是wpautop功能将这些换行符转换成html标签的。
line-breaks -> <br />
double line-breaks -> <p></p>
例如,在编辑器中输入如下内容

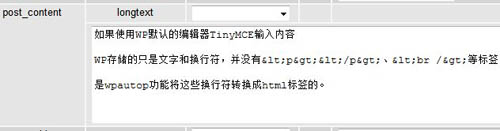
这些内容在数据库中是如何存储的呢?

可以看出在数据库中存储的只是纯文本,当然还有不可见的换行符。也就是说WP并没有存储p标签或者br标签,如果wpautop功能没有开启,那么这些内容在前台输出时就会变成纯文本,连换行都没有了。
wpautop的函数原型如下
<?php wpautop( $foo, $br ); ?>
$foo – 需要转换的文字
$br – 是否将换行符转换为br标签,默认为true,也就是说单换行(line-breaks,编辑器中用shift+enter产生的换行)会被转换成<br />标签。
wpautop会自动应用到the_content和the_excerpt上。
如何禁用wpautop
如果你想禁用wpautop功能,可以将下面的代码放到主题的functions.php中
function disable_autop() {
global $post;
$disable_autop_var = get_post_meta($post->ID, 'disable_autop', TRUE);
if ( !empty( $disable_autop_var ) ) {
remove_filter('the_content', 'wpautop');
}
}
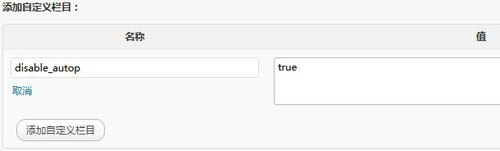
add_action ('loop_start', 'disable_autop');在你需要禁用wpautop的文章中,添加custom field,键是disable_autop,值为true

TinyMCE vs Ckeditor
通常,我总是将WP的默认编辑器换成Ckeditor(安装CKEditor for WordPress插件),理由是TinyMCE总是删除一些它觉得没用的格式,例如清除浮动需要的<div style="clear:both"></div>,使得用编辑器制作定制化较强的页面很困难,而Ckeditor基本不会过滤什么标签。顺便提一句,如果使用Ckeditor,wpautop功能等于自动失效了,因为Ckeditor向数据库存储的是带有p和br的内容。
我已经很久没用TinyMCE编辑内容了,不过最近试验了一下发现空的div标签不会被过滤了,而且对<script></script>和<style></style>标签支持的很好,输入js脚本和css样式保存后格式也很清晰。而Ckeditor中输入脚本和css,保存后虽然不会出错,但格式基本乱套,读起来很考验眼力。
总之,Ckeditor的好处是不会过滤标签,缺点是喜欢添加标签,所以找一款能和Ckeditor一起工作的code highlighter box是件麻烦事。TinyMCE的问题是喜欢过滤标签,好处是不会添加没用的标签。既然TinyMCE不再像过去那样玩命过滤标签,或许我要考虑回归TinyMCE了。
SOLAGIRL,你真的很厉害哟!分享了那么多很棒的技术文章,让我们获益不浅,非常喜欢你的网站 ^_^
我有个问题想请教,这篇文章里面:http://www.chinaz.com/web/2012/0209/234547.shtml
虽然文章里面有TinyMCE编辑器“添加更多的HTML标签”的教程,但是我技术水平太低,还是不太懂如何为其添加JS代码……
我想给用TinyMCE编辑器,添加这样JS代码:
能请教如何在TinyMCE编辑器,添加JS代码又不被过滤的方法吗?
愿闻其详,感激不尽!
你还真把我问住了,一时间竟然不知道WordPress是不是会过滤js代码,所以我试了一下,将编辑器切换到文本(Text)模式,拷贝你那段js代码,然后发布,看到的是输入qq号码点击注册的表单,貌似没有过滤掉。
WordPress文档中有写如何在post中使用javascript代码
http://codex.wordpress.org/Using_Javascript#Javascript_in_Posts
你看一下示例代码,要用html注释符号把内联javascript包围起来,引用外部文件的javascript好像不会被过滤掉。
O(∩_∩)O在下先在此说声谢谢!
我测试TINYMCE编辑器处于文本(Text)模式下,是不会过滤JS代码,但是切换到所见即所得模式后,就会过滤掉JS代码了,这样就不好了。
我是想请问根据下面这个“添加更多的HTML标签”(原文:http://www.chinaz.com/web/2012/0209/234547.shtml
)里面,是否可以添加javascript代码?若可以的话,能否请你给出这个代码实例?
—————————————
wordpress添加更多的HTML标签(慎用)
此功能请慎用,因为WordPress自带的TinyMCE编辑器会默认过滤掉不符合XHTML 1.0中的html标签,如《br /》、《iframe》等。但不排除某些情况下也可能会用到这些标签,所以把方法放出来供大家参考吧。
添加方法:将以下代码粘贴到主题的functions.php文件里即可:
function fb_change_mce_options($initArray) { $ext ='pre[id|name|class|style],iframe[align|longdesc| name|width|height|frameborder|scrolling|marginheight| marginwidth|src]'; //注意:格式为“标签一[属性一|属性二],标签二[属性一|属性二|属性三]” if ( isset( $initArray['extended_valid_elements'])) { $initArray['extended_valid_elements'].= ','. $ext; } else { $initArray['extended_valid_elements'] = $ext; }你看一下官方文档,按照文档方式添加js代码,即使切换到所见即所得模式也不会被过滤掉,你那段代码我切换了n次模式都好好的在那。
还有,请看一下你粘贴的那段代码的说明,它只是添加了一些不符合XHTML 1.0的标签而已,并不是用来解决javascript过滤问题的。
还有,在文章中插入js代码并不是什么好主意,在找这些东西之前应该先问自己,真的有必要直接在编辑器里插入js代码吗?
有很多替代方式,比如用shortcode,你只需要在functions.php中加入一段代码
add_shortcode ( 'qq_form', 'my_qq_form'); function my_qq_form ( $atts, $content = null ){ return '<script type="text/javascript" src="http://www.webdaxia.com/seoreg/edm-xiaohudie_reg.js"></script>'; }然后在post中,只要在所见即所得模式下输入[qq_form],就可以产生那段js代码了。
wp的编辑器确实挺蛋疼的。
用习惯了就好了