WordPress的特色图像(Featured Image)是一个很方便的功能,过去为了给每篇文章设置一个缩略图,我们需要用脚本去匹配文章中的第一张或者最后一张图片,或者通过附件方式获取图片,有了特色图片功能,一切都简单了。
目录
如何开启特色图像功能
在主题的functions.php中添加如下代码
//使WordPress支持post thumbnail
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}注意:这段代码应当加载functions.php的body中,不要写进函数里。
add_image_size( $name, $width, $height, $crop );
在functions.php中,写在add_theme_support()之后,完整代码如下
//add post thumbnails
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'customized-post-thumb', 100, 120 );
}创建几个不同的缩略图尺寸,用到的函数:
如何调用特色图像
在post模板中
<?php
if ( has_post_thumbnail() ) { // check if the post has a Post Thumbnail assigned to it.
the_post_thumbnail();
}
?>
<?php the_content(); ?>可以调用不同尺寸的图片
the_post_thumbnail(); // 无参数,默认调用Thumbnail
the_post_thumbnail('thumbnail'); // Thumbnail (默认尺寸 150px x 150px max)
the_post_thumbnail('medium'); // Medium resolution (default 300px x 300px max)
the_post_thumbnail('large'); // Large resolution (default 640px x 640px max)
the_post_thumbnail('full'); // Full resolution (original size uploaded)
the_post_thumbnail( array(100,100) ); // Other resolutions如何从后台修改缩略图尺寸

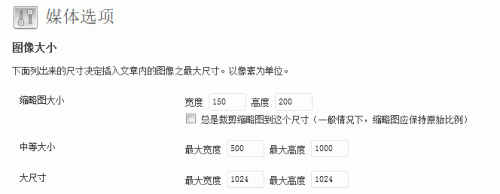
访问后台>>设置>>媒体,缩略图大小这一项就是特色图像(Featured Image or Thumbnail)的尺寸,也就是the_post_thumbnail()不加参数时调用的图片的尺寸。根据需要修改其参数即可。上传图片时WordPress会自定生成这个尺寸的图片。
为文章添加特色图片的三种方法
编辑文章时我们有三种方式添加特色
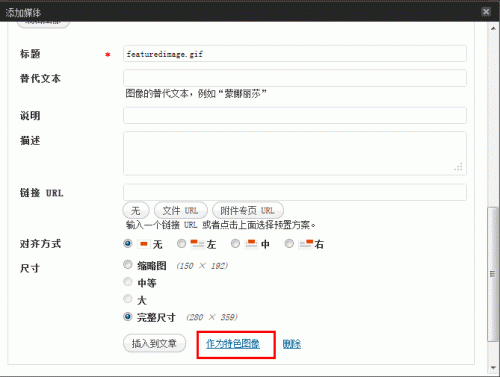
1. 上传图片时点击“作为特色图像”进行设置,如下图所示,点击后显示“完成”即表示设置成功。设置好的特色图像会在右侧栏目中显示出来。
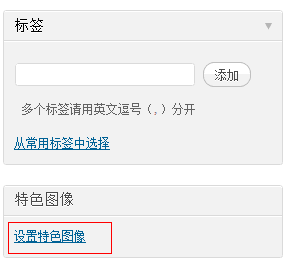
2. 点击右侧栏目中的特色图像设置,如下图所示,点击“设置特色图像”按钮后弹出与方法一一样的界面,设置方法也相同

3. 如果你没有用上述两种方法设置,那么你也许希望从文章中已经存在的图片中选取一张作为特色图像,WordPress考虑的很周到,你可以轻松选择文中已有的图像。
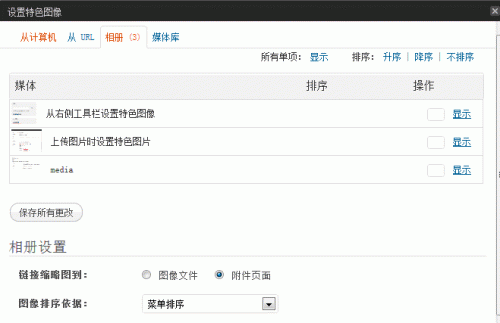
点击右侧工具栏的设置特色图像按钮,弹出如下所示对话框,选项卡切换到相册,就可以看到所有文中已经插入的图片,点击显示就会出现和方法一一样的界面,照着方法一设置即可。
WordPress 3.5新特性
WordPress 3.5的媒体上传工具界面友好,简单易懂,性能更强,有了脱胎换骨的变化,如果你还没有升级,赶快准备一下吧。

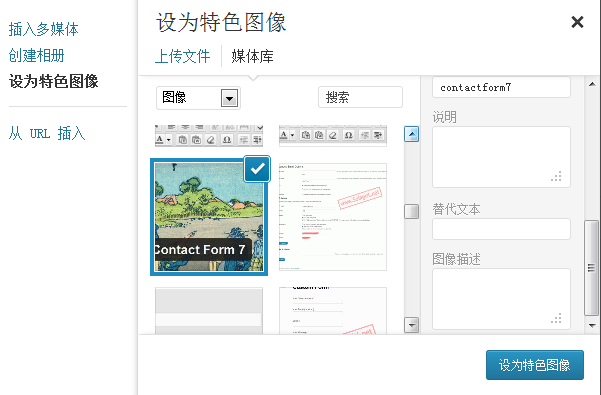
WordPress 3.5下设置特色图像更加简单,图像以缩略图列表形式呈现,要设置哪个为特色图像,只需轻轻一点,被设置为特色图像的图片会打上√。
通过下拉列表可以查看媒体库所有文件,也可以只查看当前文章的附件。搜索功能更加强大,只需要键入关键词,就会以无刷新页面的方式呈现搜索结果。
特色图像的应用
特色图像可以用到很多地方,例如
- 首页幻灯片
- 作为特色内容(Featued Post)的缩略图
- 本站应用特色图像做相关文章的缩略图,看看下面就知道效果了。


冒昧的问下,插入特色图像的时候怎么可以设置成从URL插入啊。
谢谢博主啊,百度了一大圈,还是你的比较详细,真心感谢,给32个赞!
楼主,我的特色图像只能显示一半,不能显示全部,该怎么设置呢
用firebug看一下是不是css样式不对
可以给特色图像加链接吗?
可以加链接,需要改主题。
感谢博主,我的小站也用上了,哇哈哈
请问下博主 原来的主题已经上传过缩略图,但是更换主题后,缩略图的大小不一样了,更改add_image_size参数后,图片地址仍然为原来的,不过img标签的width和height变了过来,这个如何解决呢,希望可以得到博主的回答。
装这个插件
http://wordpress.org/plugins/regenerate-thumbnails/
谢谢~~
我用的主题就不支持特色图像……按照博主的方法加上了,谢谢^^
解决问题是件令人愉快的事
如果希望显示特色缩略图但是不要显示在内容上如何设置
我不太明白你说的不要显示在内容上是什么意思,如果是想做成grid类型的主题,把the_content换成显示摘要the_excerpt
然后用css装饰一下标题,比如鼠标悬浮的时候再显示就好了。
特色图像在哪里显示完全由主题控制的,只需要一句代码
the_post_thumbnail()
你把这代码放哪里,他就在哪里显示的
你的主题不错,需要用到这个功能吗
谢谢,相关文章部分用到了特色图像功能
我的是模板集成的!
我以前用过一个主题,那时候太菜,作者说有特色图像功能,但需要设置自定义域,结果鼓捣了半天搞不懂,最后发现原来是从显示选项里添加……现在想起这个特色图像就觉得悲催啊。
说实话这个特色图像功能我到现在也用的不麻利
哇,好漂亮的背景!
你的头像也很帅
wordpress特色图像是显示在首页文章截取片段旁边的吧;主要是看主题支不支持,主题不支持的话还要修改主题的,我就懒得弄了,就没弄特色图像