以前我总喜欢将WordPress编辑器换成CKeditor,现在我的想法变了,WordPress默认的编辑器TinyMCE同样很强大,只是真人不露相罢了。之前提到过WordPress版TinyMCE隐藏的功能,其实这些隐藏的功能对一般使用已经够了。如果想要更多的功能,装个插件是不错的选择。
我使用过Ultimate TinyMCE和TinyMCE Advanced,这两款都不错,不过今天重点介绍一下Untimate TinyMCE,该插件经过几次改版已经非常好用了,而且带有自定义表情图标,TinyMCE可没有这个。
目录
安装Ultimate TinyMCE
插件的WordPress Plugin地址:
http://wordpress.org/extend/plugins/ultimate-tinymce/
插件作者网站的插件下载地址:
http://www.joshlobe.com/2011/10/ultimate-tinymce/
直接在后台->插件->安装插件的搜索框搜索Ultimate TinyMCE进行安装即可
使用方法
激活插件以后,到后台->设置->Ultimate TinyMCE中配置选项,这款插件的好处是有载入默认设置的功能,有全选/全不选的功能,比起拖拽操作速度更快。
1. 点击Default Settings选项卡,勾选复选框“Please confirm before proceeding”并点击Load Defaults载入默认配置,默认配置会将所有按钮安排到编辑器的第三行和第四行(因为前两行已经被WP默认的按钮占用了, 当然你也可以安排到前两行)。

2. 往下拽滚动条,所有的按钮都被勾选,Button Group 1的按钮都被放到编辑器第三行(Row 3),Button Group 2的都被放到第四行。如果你对默认配置不满意,可以通过去掉某些按钮的选择或者改变所在的行数进一步配置

3. 默认会选中Admin Options(滚动条拽到页面底部就看见了),这两项用处不大,建议不要选

4. 现在去编辑文章页面,看看编辑器是不是从一个小屁孩变成衣着考究的帅哥了![]() 。
。
不仅仅是一个编辑器插件
Ultimate TinyMCE还提供了一些附加的实用功能,这些功能位于“Miscellaneous Features”对话框中。
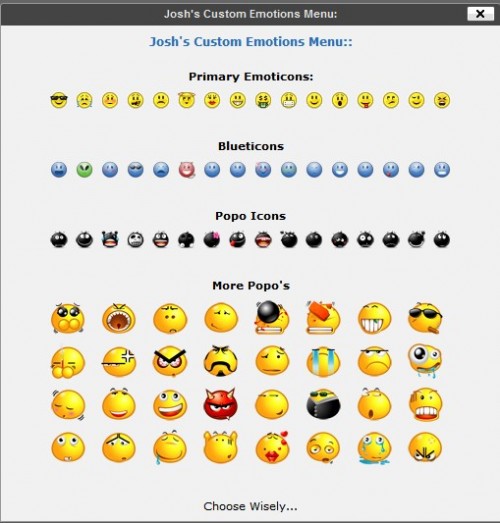
- 可爱的表情
 ,很多人都不喜欢默认的表情,那么下面的可能让你不那么讨厌,添加表情也是小菜一碟。想想给CKeditor添加表情的痛苦日子
,很多人都不喜欢默认的表情,那么下面的可能让你不那么讨厌,添加表情也是小菜一碟。想想给CKeditor添加表情的痛苦日子 ,嗨
,嗨

- 更改编辑器颜色,有七种颜色可供选择

- 增加分页符按钮,这样你不用手动输入nextpage标签为文章分页了,只需在要分页的地方点击按钮

- 开启widget小工具对shortcodes的支持,这样可以在小工具栏目中直接使用shortcode输出内容,省掉一个插件!

- 在widget中使用php代码,这个功能很实用,同样可以节省一个插件


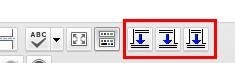
- 支持分栏shortcode,如下图所示,为编辑器的shortcode按钮


- 清除浮动按钮div clear,通过按钮就可以插入<div style="clear:left;"></div> <div style="clear:right;"></div>或者<div style="clear:both;"></div>清除浮动,防止网页结构被浮动元素破坏,按钮位于第一行结尾


- Disable wpautop选项,如果你不了解wpautop,可以参考这里。

- Signoff shortcode,这里你可以填入一段文字或者代码,然后在编辑文章时,用[ signoff ]标签插入这段内容,相当于自定义了一个可以输入固定内容的shortcode,这段内容可以是google广告,想想吧,很实用。


附加组件让编辑器更强大
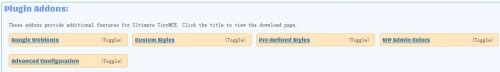
该插件还推荐了一些附加组件,这些附加插件可以进一步扩展编辑器的功能,如下图所示,Sola还没有使用,自带的功能已经非常充足了。
结语
TinyMCE是一款强大的编辑器,WordPress只开启了基本功能,所以总觉得WP编辑器很难用,功能少。读了一下WordPress文档,才发现这款编辑器的自由度之大是我之前无法想象的,WordPress已经封装TinyMCE的配置操作,配置起来更加方便,我因为不了解而冤枉了它。用户总是在抱怨功能简单的编辑器不够强大,抱怨功能强大的编辑器使用方法太过复杂,界面精简和功能强大本身是矛盾的,想做到平衡不是件容易的事。要用好一个工具,必须了解它。要用的舒心,就要学会定制化。







我的为什么安装设置了,在文章编辑器里面,都不显示可视化了呀
编辑器显示不出来是有js错误,打开firebug控制台看一下就知道了。
当然最有可能的是你的主题或者某些插件与ultimate tinymce冲突,可以切换到默认主题+逐个禁用插件试试,都不行就换tinymce advanced试试吧。
那该怎么做呀,不懂js,不是插件冲突,
如果你用的都是比较有名的插件,一般不会有冲突。不知道你用的什么主题,如果主题把本来只用于前台的脚本引到后台,弄点js错误出来也不奇怪。最好换到默认主题试试,如果是你主题问题,换别的插件也不一定能管用。
这个编辑器果然不是一般的帅气啊。节省了我这等懒人的好多时间。。。
我觉得这个比tinymce advanced好用
我安装了tinymce advanced,足够了。以前觉得默认的就够了,但是多点选项,也可以将内容做的更丰富些。
tinymce advanced也不错,和ultimate tinymce实现的功能差不多,这俩选一个用就够了
那个不行,只好去试试别的插件了
默认的也挺不错的。
恩,默认的编辑器其实很强大